Ein einfaches und intuitives Navigationsmenü ist eines der wichtigsten Designelemente Ihrer Website. Es fungiert wie eine Karte und führt Ihre Besucher über die Homepage hinaus. Da immer mehr Menschen das Internet auf ihren Mobilgeräten nutzen, sollte Ihre Website auch über ein mobilfreundliches Navigationsmenü verfügen.

Glücklicherweise hat Webflow es Ihnen leicht gemacht, eine zusammenklappbare Hamburger-Menüleiste hinzuzufügen, die Ihre mobile Website optimiert. Lesen Sie weiter, um zu erfahren, wie Sie dieses mobile Menü in Webflow bearbeiten.
So fügen Sie eine Navigationsleiste hinzu
Das Hamburger-Menü ist ein wichtiges Gestaltungselement, wenn Sie mit begrenztem horizontalen Platz arbeiten. Dadurch entfällt die Notwendigkeit einer sperrigen, festen Navigationsleiste, die wertvollen Platz beansprucht.
Bei Webflow sind dieses Menü und seine Funktionen im NavBar-Element integriert. Das Hinzufügen dieses Elements zu Ihrem Design erfordert vier einfache Schritte:
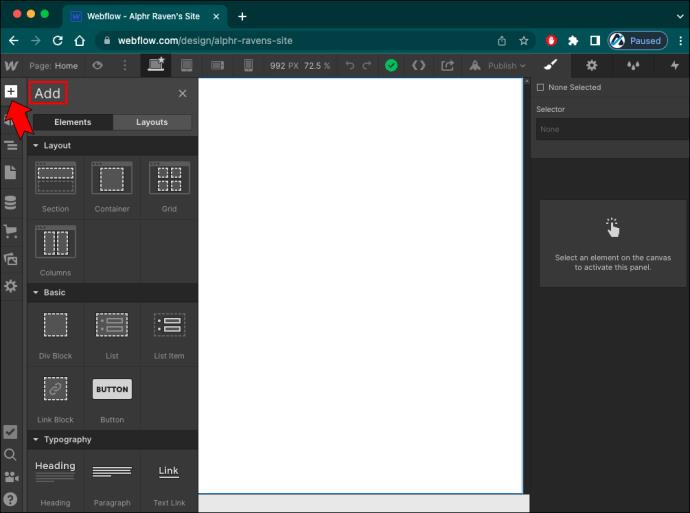
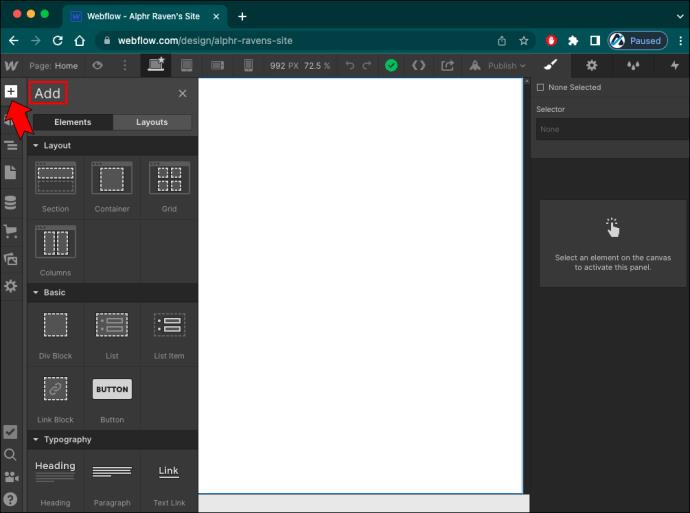
- Tippen Sie oben im linken Bereich auf das „+“-Symbol, um den Bereich „Hinzufügen“ zu öffnen.

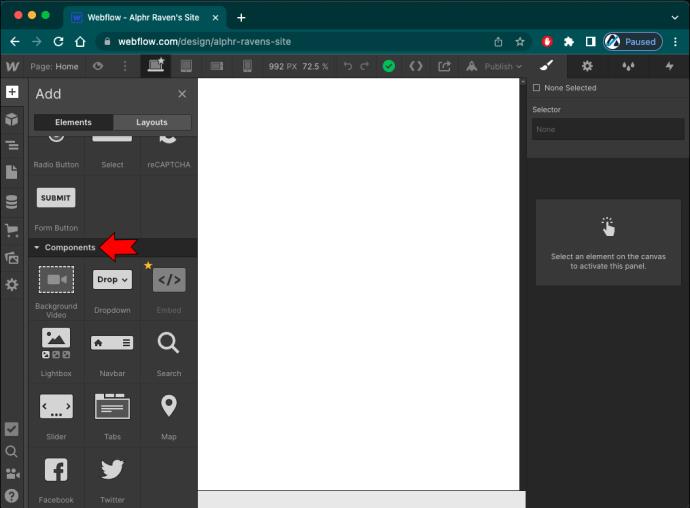
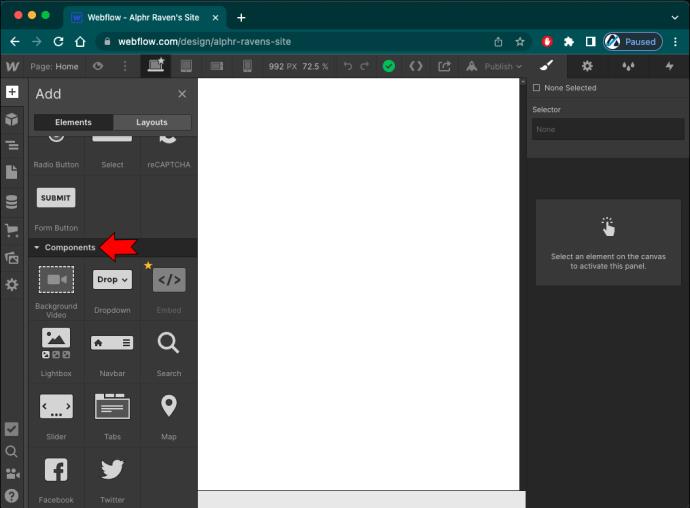
- Scrollen Sie nach unten zum Abschnitt „Komponenten“.

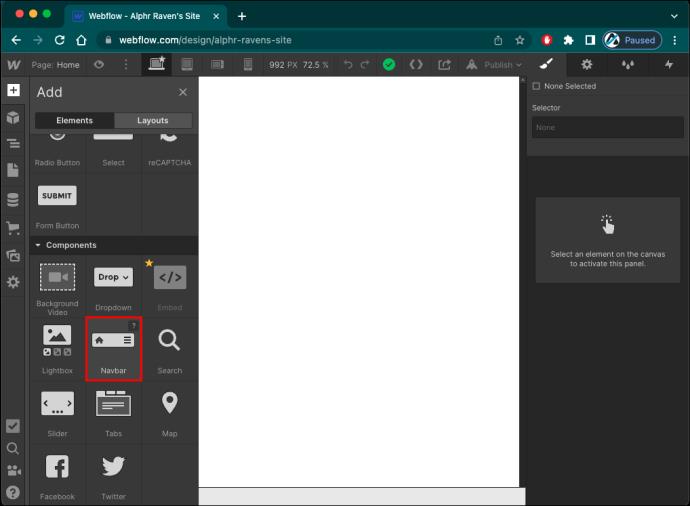
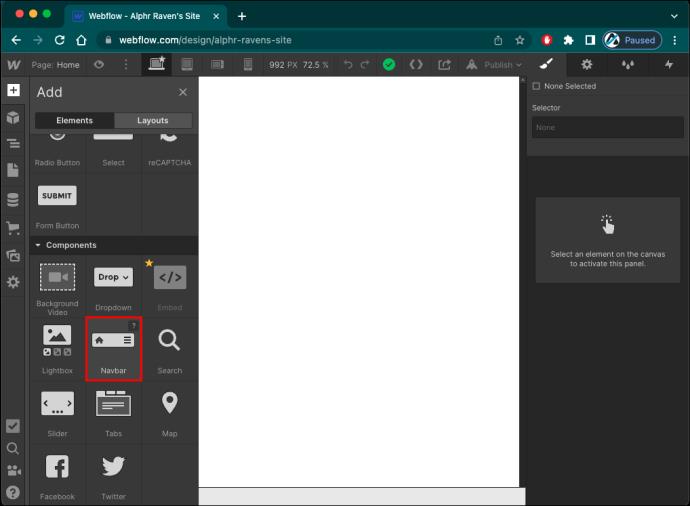
- Klicken und halten Sie das Element „NavBar“.

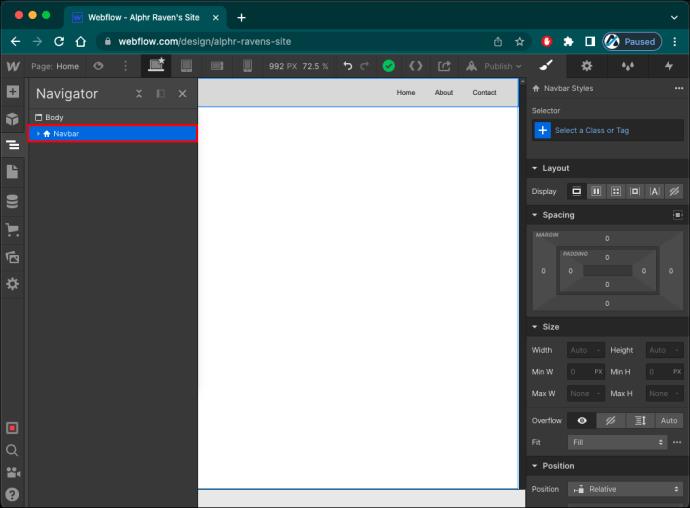
- Ziehen Sie das Element in die Kopfzeile der Seite.

So bearbeiten Sie das mobile Menü
Sobald Sie Ihrer Website eine Navigationsleiste hinzugefügt haben, gibt es verschiedene Möglichkeiten, diesem Menü Stil und Persönlichkeit zu verleihen.
So fügen Sie dem Menü weitere Links hinzu
Das Navigationsleistenelement enthält die Menüschaltfläche und das Navigationsmenü, wobei letzteres die Navigationslinks enthält. Wenn Sie es zu Ihrem Design hinzufügen, gibt es mehrere Link-Platzhalter, die Sie löschen oder zusammen mit Ihren Website-Links bearbeiten können.
Befolgen Sie diese Schritte, um weitere Navigationslinks hinzuzufügen:
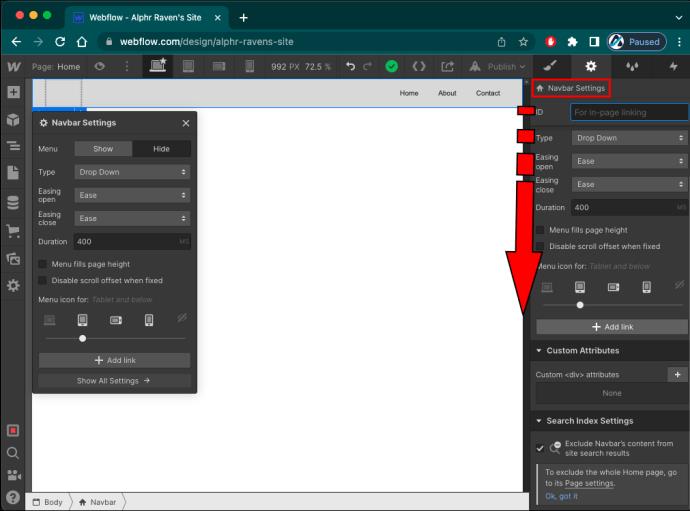
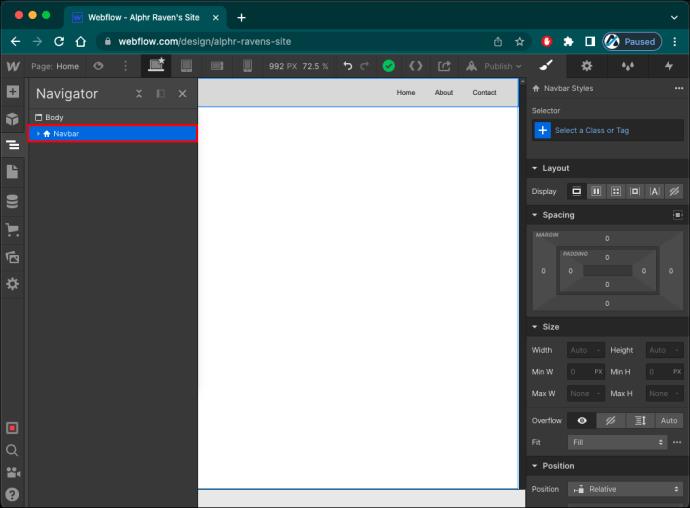
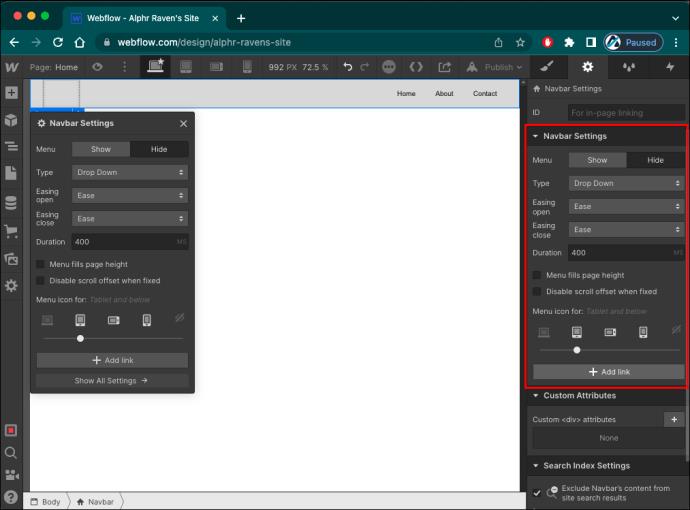
- Klicken Sie auf ein beliebiges Element in der NavBar.

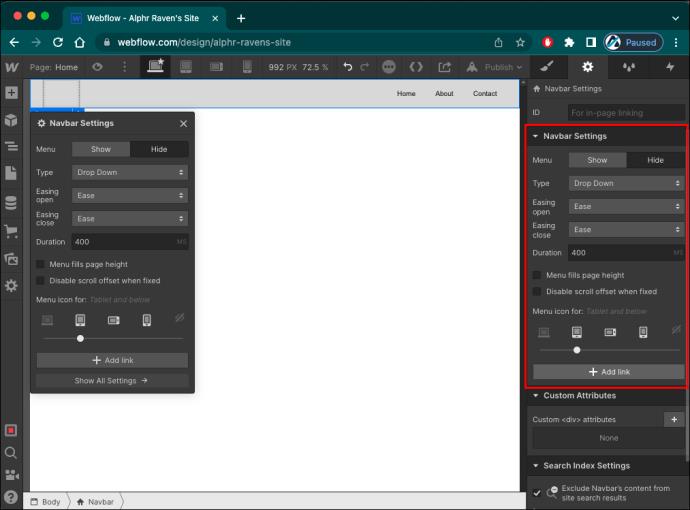
- Gehen Sie zum Bereich „Elementeinstellungen“ auf der rechten Seite.

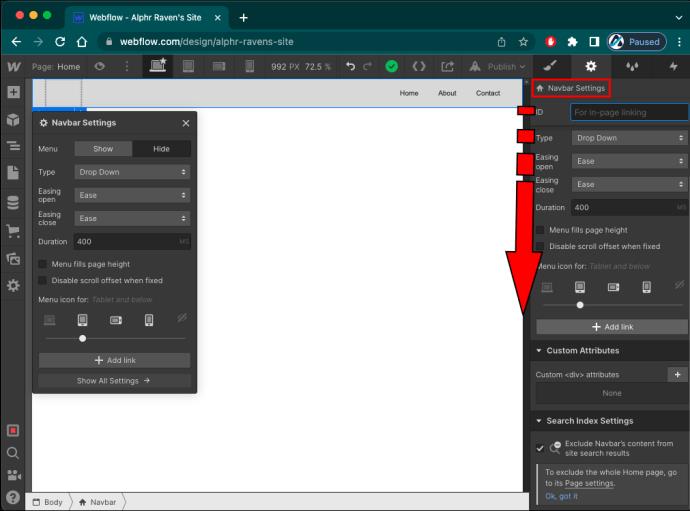
- Drücken Sie auf das Zahnradsymbol, um die „Einstellungen“ zu öffnen.

- Scrollen Sie zum Abschnitt „NavBar-Einstellungen“.

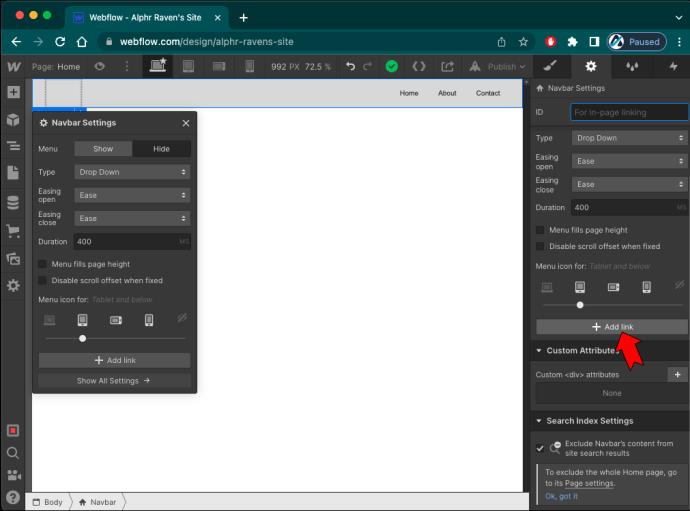
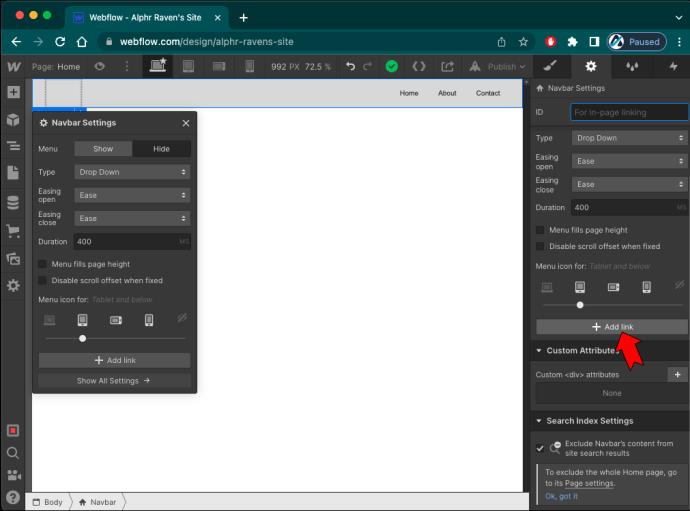
- Tippen Sie auf die Schaltfläche „Link hinzufügen“.

Da Sie nun über eine ausreichende Anzahl an Links für alle relevanten Seiten Ihrer Website verfügen, ist es an der Zeit, die eigentliche Verlinkung vorzunehmen.
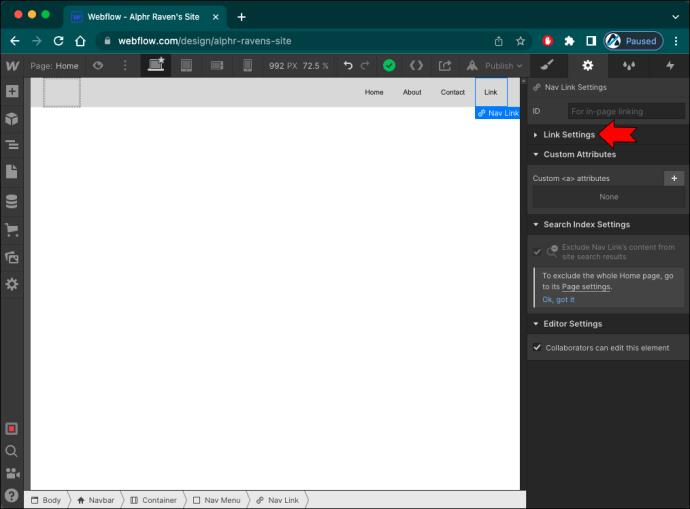
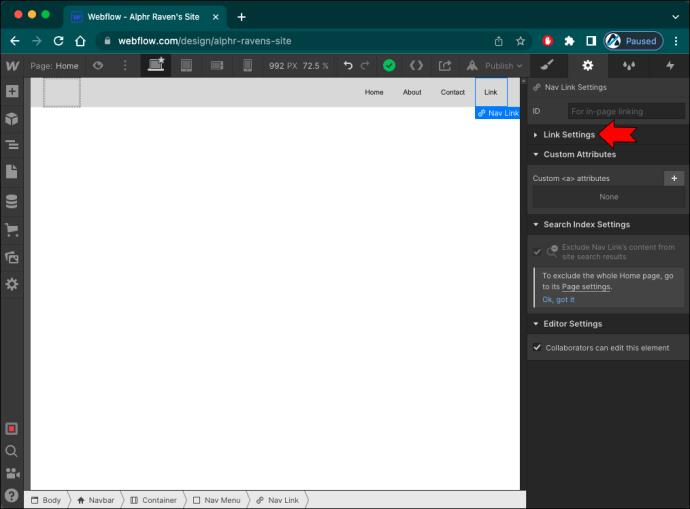
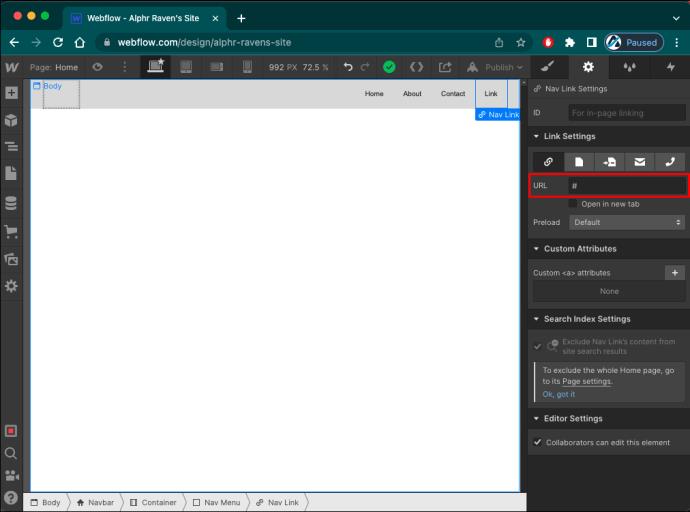
- Wählen Sie einen Navigationslink aus.
- Gehen Sie zum Bereich „Elementeinstellungen“.

- Suchen Sie den Abschnitt „Link-Einstellungen“.

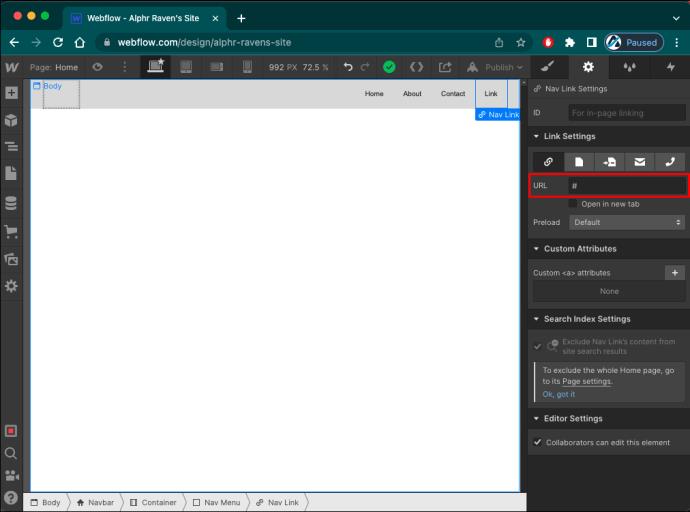
- Geben Sie die gewünschte Webseiten-URL in das Feld „URL“ ein.

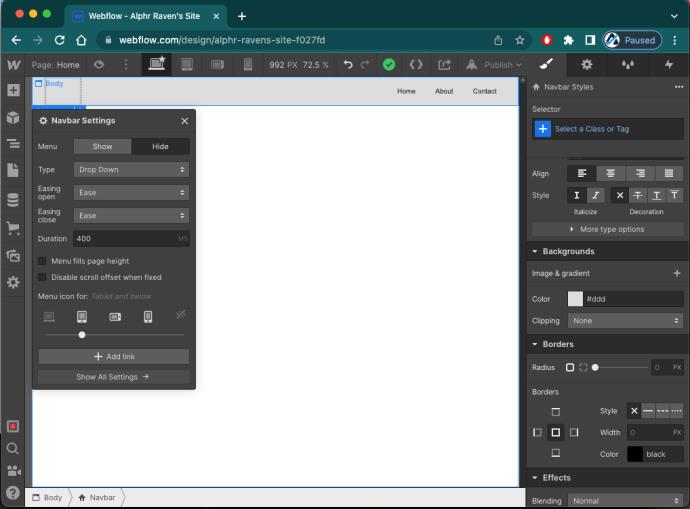
So ändern Sie die Menüanimation
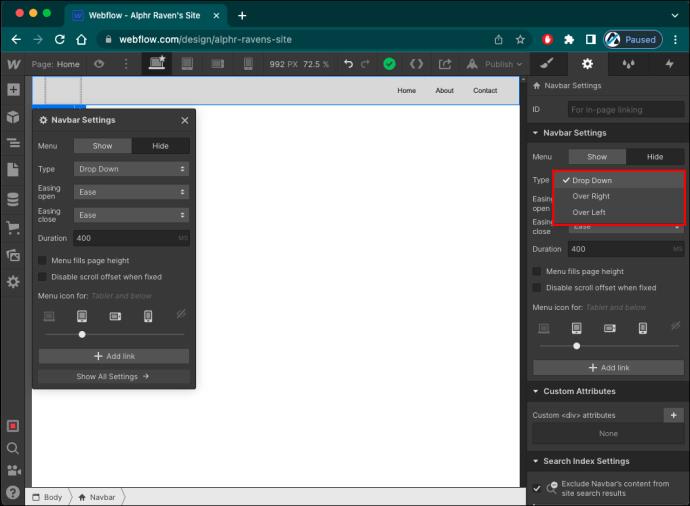
Auf Webflow können Sie auch ändern, wie das mobile Menü angezeigt wird, wenn Besucher auf die Menüschaltfläche klicken. Sie können zwischen drei Arten dieser Enthüllungsanimationen wählen:
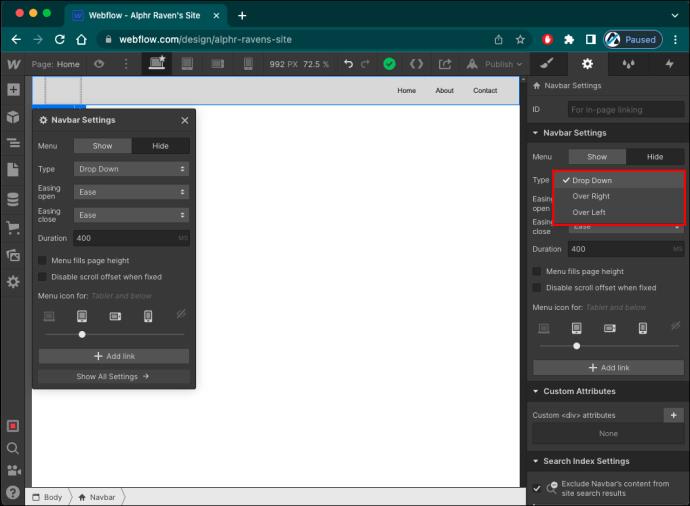
- Dropdown – Standardmäßig wird das mobile Menü aus der Navigationsleiste heruntergeklappt, sobald der Besucher auf die Menüschaltfläche tippt. Es nimmt die gesamte Breite des Browserfensters ein.
- Oben rechts – Wenn Sie diese Enthüllungsanimation auswählen, wird Ihr mobiles Menü auf der rechten Seite des Bildschirms angezeigt. Dieses Menü nimmt die gesamte Höhe des Browserfensters ein.
- Über links – Dieser Menütyp ist identisch mit „Über rechts“, außer dass das Navigationsmenü von der linken Seite Ihres Bildschirms verschoben wird.
Gehen Sie wie folgt vor, um die gewünschte Enthüllungsanimation festzulegen:
- Wählen Sie ein beliebiges Element in der NavBar aus.

- Gehen Sie zum Bereich „Elementeinstellungen“ auf der rechten Seite Ihres Bildschirms.

- Tippen Sie auf das Zahnradsymbol, um „Einstellungen“ zu starten.

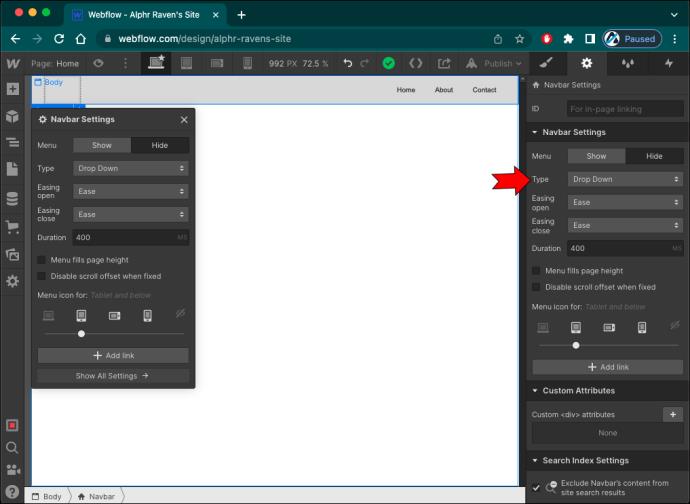
- Navigieren Sie zum Abschnitt „NavBar-Einstellungen“.

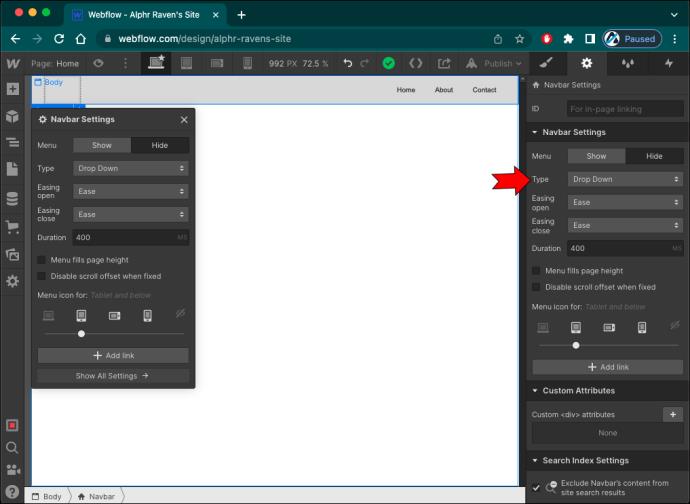
- Klicken Sie auf die Option „Typ“.

- Wählen Sie den bevorzugten Stil aus dem Dropdown-Menü aus.

Im Abschnitt „NavBar-Einstellungen“ können Sie außerdem Folgendes steuern:
- Easing Open: Der Kurventyp, der zum Animieren des Öffnungsübergangs verwendet wird.
- Erleichterndes Schließen: Der Kurventyp, der zum Animieren des Schließübergangs verwendet wird.
- Dauer: Wie lange dauert es, bis das Menü angezeigt wird?
Beachten Sie, dass die Übergangsdauer in Millisekunden gemessen wird.
So ändern Sie den Menüstil
Mit Webflow ist es einfach, jeden Teil der Navigationsleiste zu gestalten, sodass Sie das mobile Menü nahtlos in Ihr Website-Design integrieren können.
Gehen Sie wie folgt vor, um die Menüschaltfläche zu formatieren:
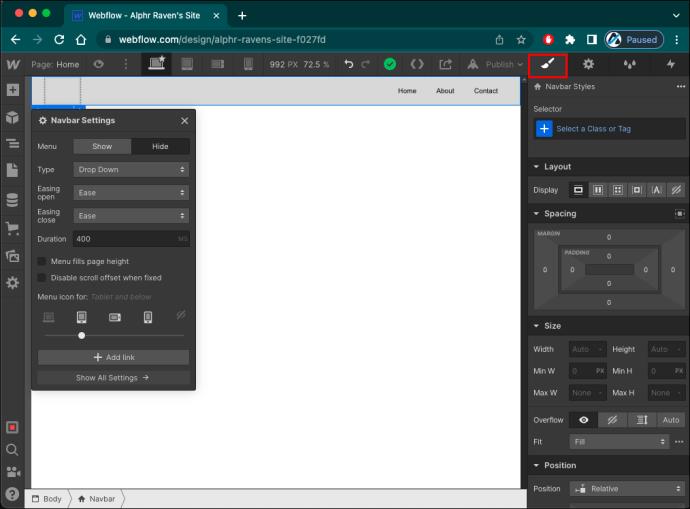
- Wählen Sie die Menüschaltfläche.

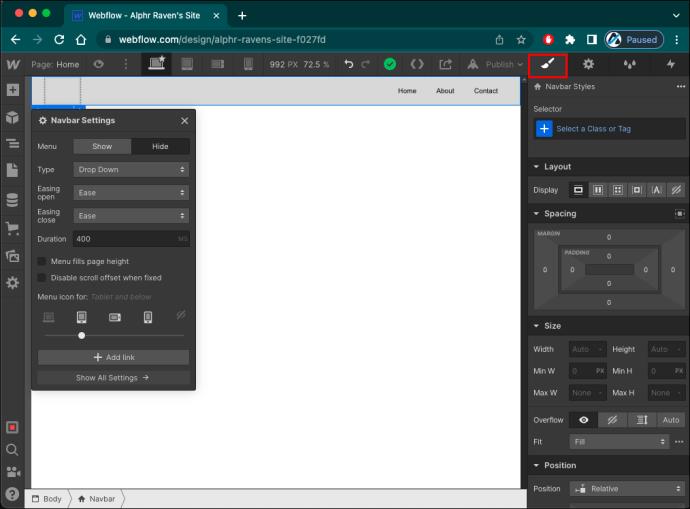
- Gehen Sie rechts zum Bedienfeld „Stil“ (das Pinselsymbol).

Im Bedienfeld „Stil“ können Sie jeden Aspekt der Menüschaltfläche ändern. Am häufigsten ändern Designer die Hintergrundfarbe und -größe der Schaltfläche.
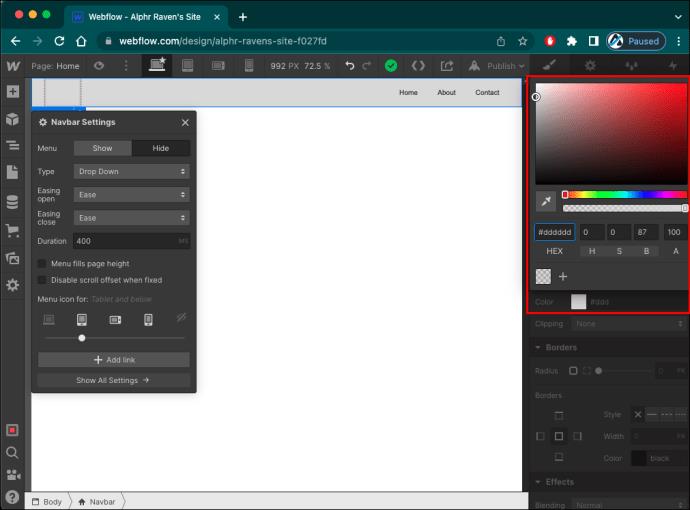
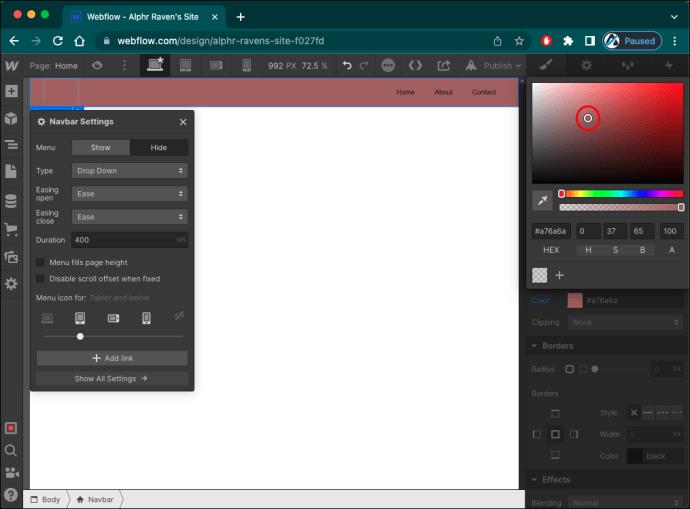
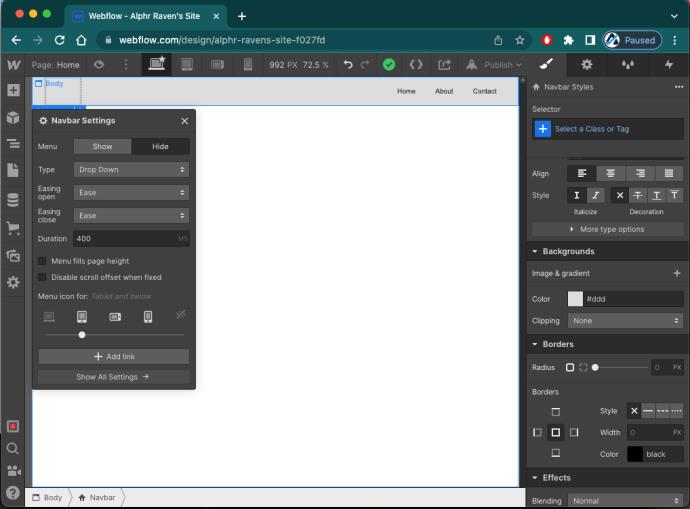
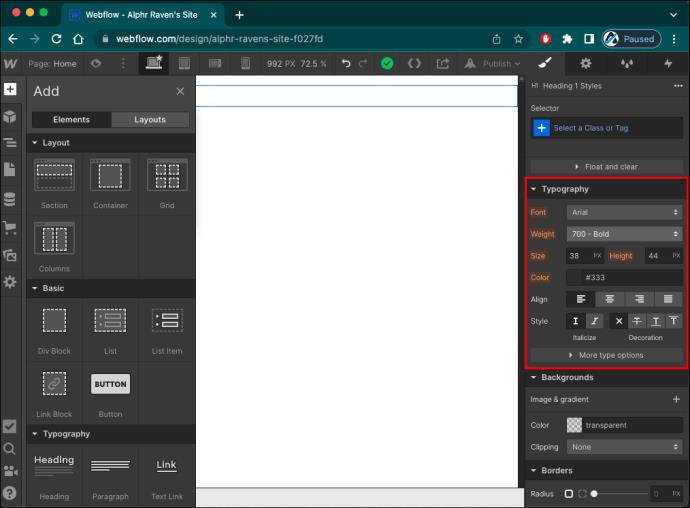
Gehen Sie wie folgt vor, um die Hintergrundfarbe zu ändern:
- Gehen Sie zum Abschnitt „Hintergründe“.

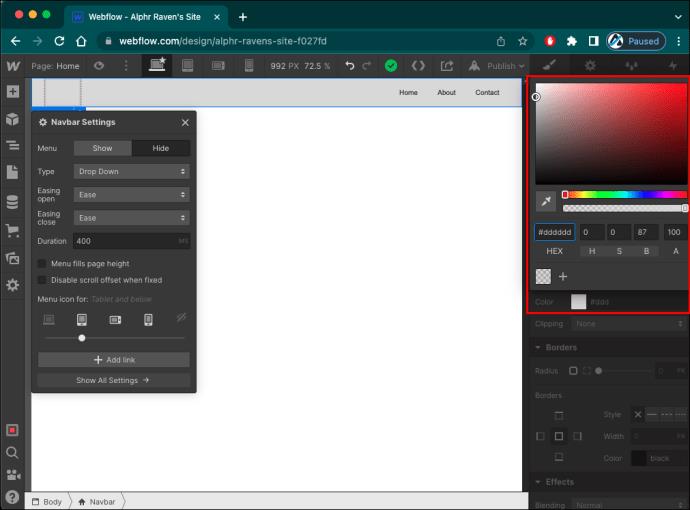
- Tippen Sie auf das Farbtropfensymbol, um den „Farbwähler“ zu öffnen.

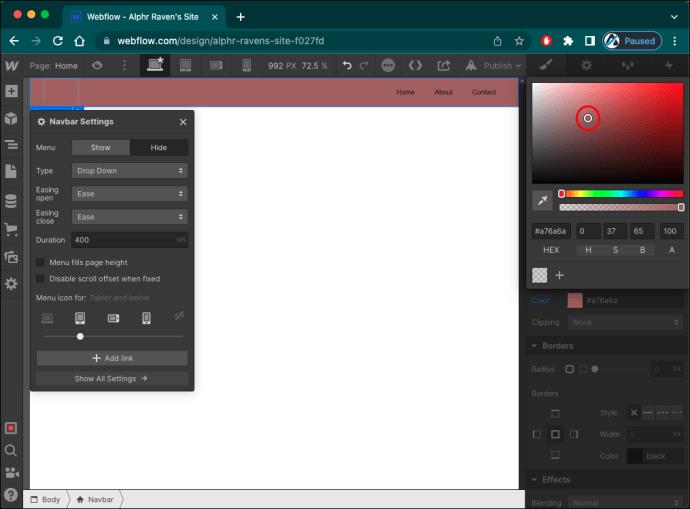
- Wählen Sie die gewünschte Farbe aus.

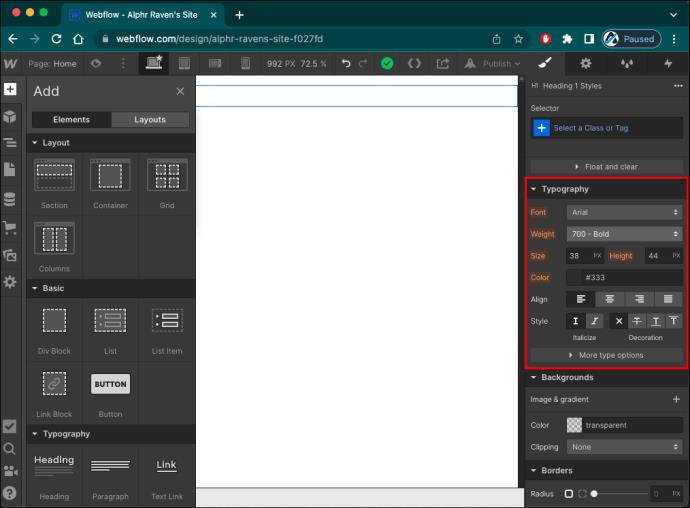
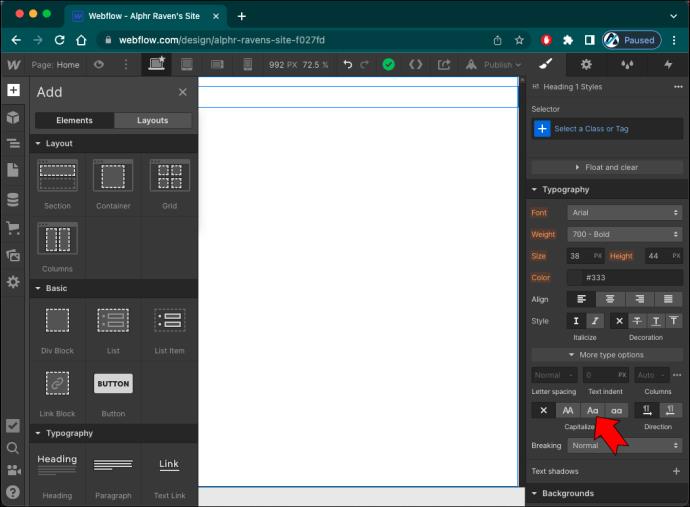
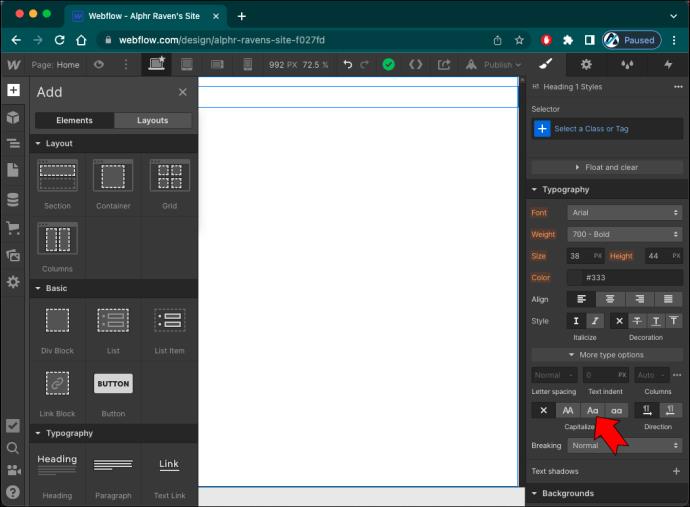
Wenn Sie die Größe des Hamburger-Symbols ändern möchten, gehen Sie folgendermaßen vor:
- Navigieren Sie zum Abschnitt „Typografie“.

- Erhöhen oder verringern Sie die Symbolgröße im Feld „Aa“.

Sie können die Farbe des Symbols auch im Feld oben ändern, das durch den Buchstaben A und einen Farbtropfen gekennzeichnet ist.
Es gibt zwar viele Möglichkeiten, die Menüschaltfläche anzupassen, Sie können sie jedoch nicht durch ein Textelement oder ein benutzerdefiniertes Bild ersetzen.
Mobile Navigation leicht gemacht
Beim Entwerfen einer mobilen Speisekarte möchten Sie den relativ begrenzten Platz optimal nutzen. Versuchen Sie also, das Menü nicht mit Optionen zu überladen, um Ihre Besucher nicht zu verwirren. Stellen Sie außerdem sicher, dass die Menüoptionen kurz, klar und leicht lesbar sind.
Anschließend können Sie mit dem Menüdesign und der Animation experimentieren, um das Interesse Ihrer Besucher bei jedem Schritt aufrechtzuerhalten.
Haben Sie versucht, Ihrer Website ein mobiles Menü hinzuzufügen? Wie viele Optionen haben Sie einbezogen? Lassen Sie es uns im Kommentarbereich unten wissen.