Wenn Sie Webentwickler sind oder ein Online-Unternehmen besitzen, möchten Sie vielleicht wissen, wie eine mobile Website auf einem Desktop aussieht. Das Erscheinungsbild und die Funktionalität Ihrer mobilen Website können von entscheidender Bedeutung sein, da mehr als die Hälfte des Internetverkehrs über Mobiltelefone erfolgt. Kunden bleiben eher länger auf einer Website oder kaufen etwas, wenn sie optisch ansprechend ist. Eine Desktop-Ansicht könnte Ihnen auch dabei helfen, Änderungen vorzunehmen und mögliche Probleme früher zu beheben.

Glücklicherweise ist dies ein relativ unkomplizierter Prozess. In diesem Artikel zeigen wir Ihnen, wie Sie eine mobile Version einer Website auf verschiedenen Geräten und Browsern anzeigen.
So zeigen Sie die mobile Version einer Website in Chrome auf einem Mac an
In Chrome können Sie das Frontend testen und sehen, ob alle Komponenten der Website ordnungsgemäß funktionieren, indem Sie ein integriertes Entwicklertool namens DevTools verwenden. Da DevTools vordefinierte Geräteoptionen bereitstellt, ist es die beste Möglichkeit für Entwickler, die Ansicht schnell und ohne Entwicklererweiterungen vom Desktop auf das Mobilgerät und umgekehrt umzustellen.
Sie können auch die Bildschirmgröße an Ihre Bedürfnisse anpassen und die Bildschirmbreite und -höhe anpassen, um zu sehen, wie Ihre Website auf verschiedenen Bildschirmgrößen aussieht. Gehen Sie dazu auf einem Mac wie folgt vor:
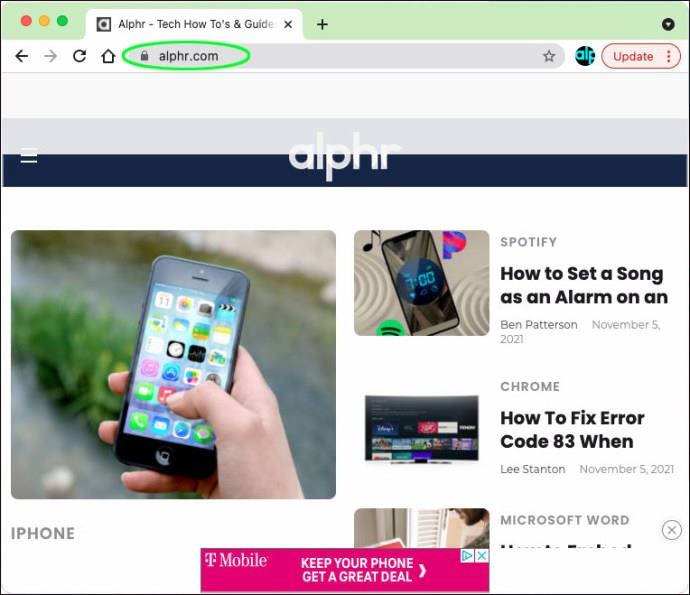
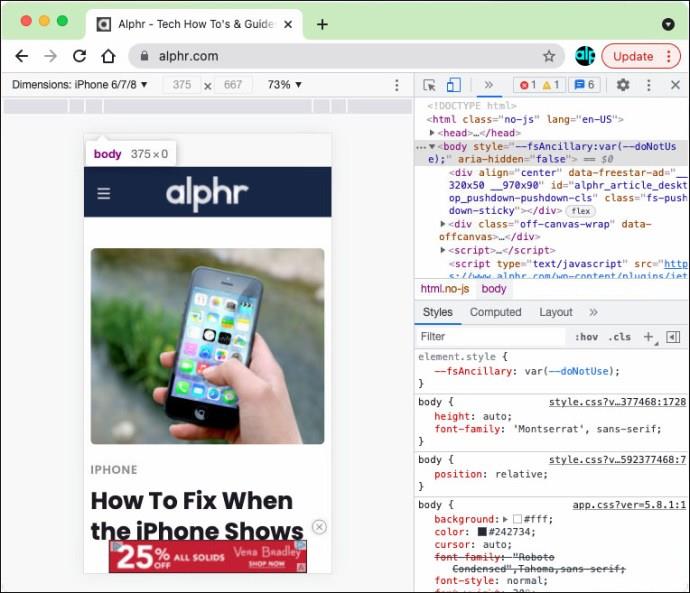
- Starten Sie den Google Chrome-Browser und rufen Sie die Website auf, die Sie anzeigen möchten.

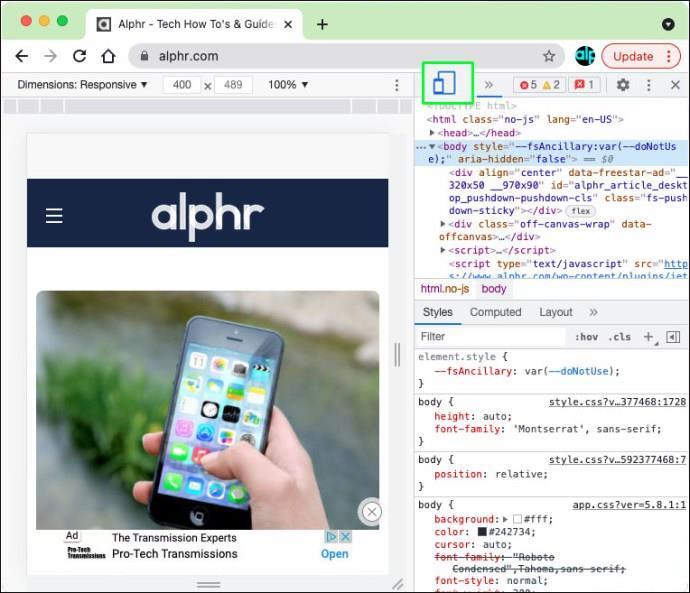
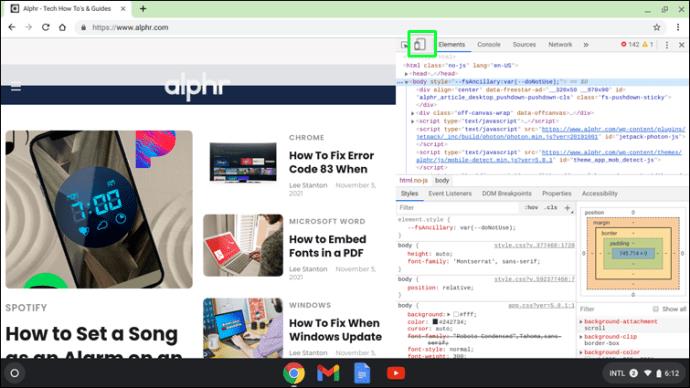
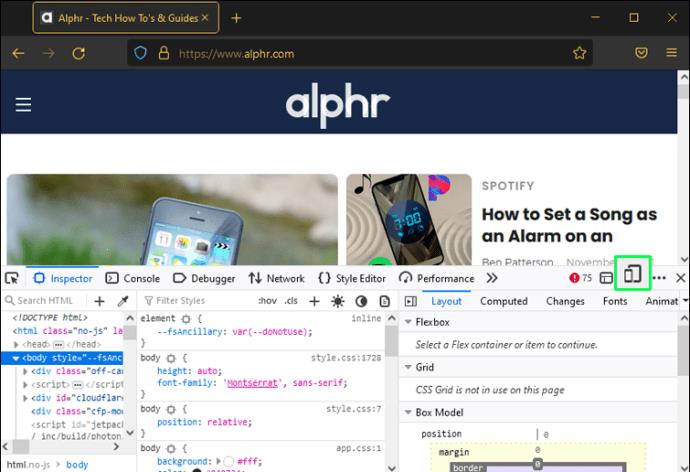
- Drücken Sie F12 auf Ihrer Tastatur, um auf DevTools zuzugreifen.

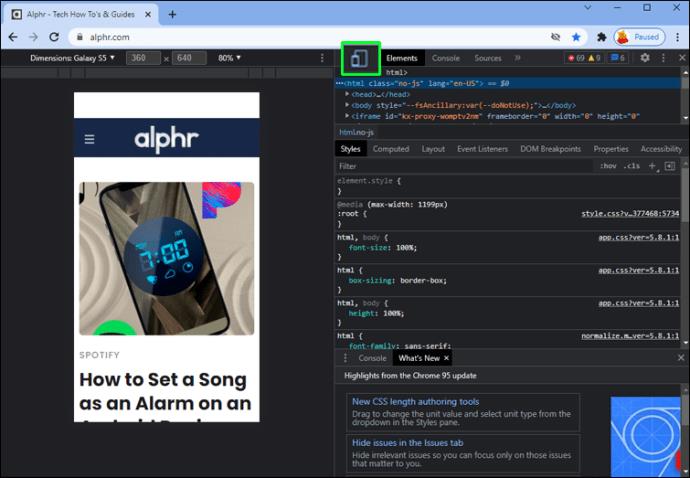
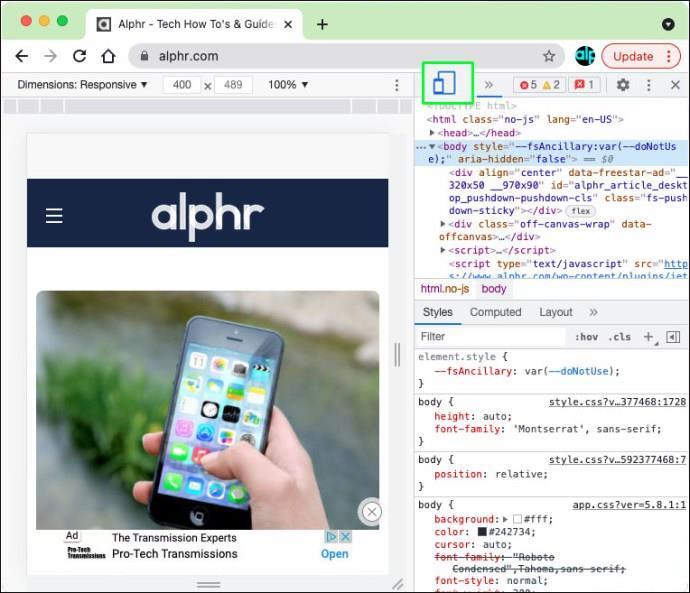
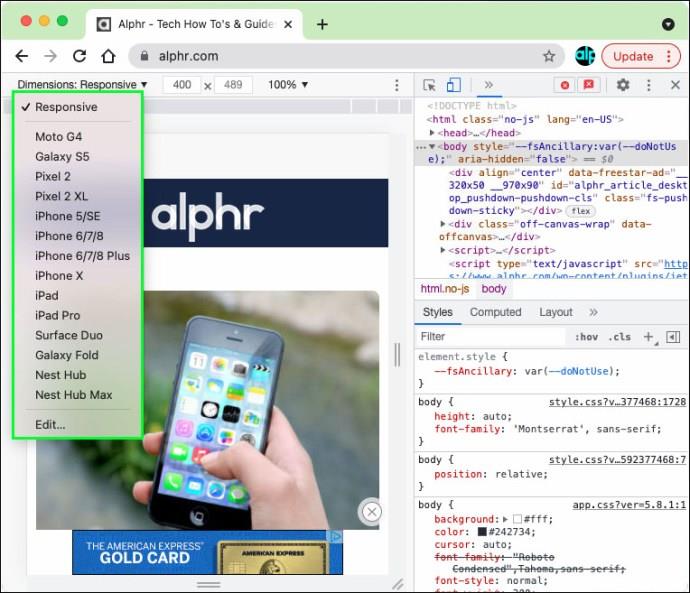
- Wenn der Modus aktiviert ist, klicken Sie auf das Symbol „Geräteemulation umschalten“.

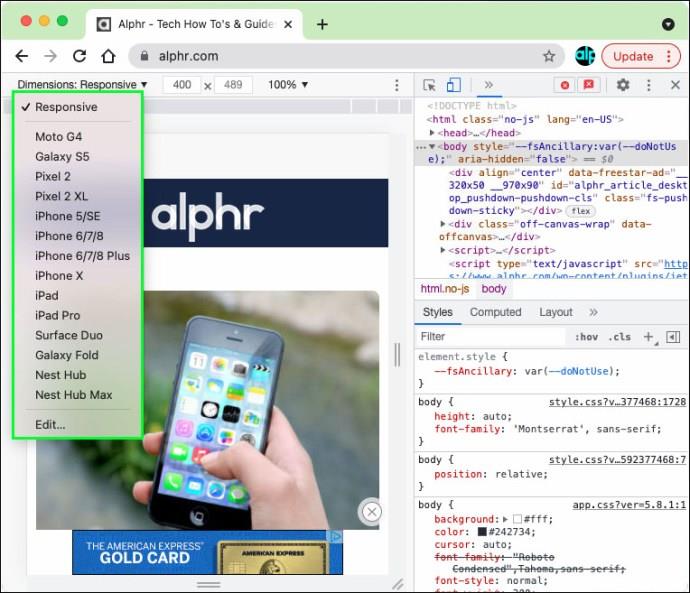
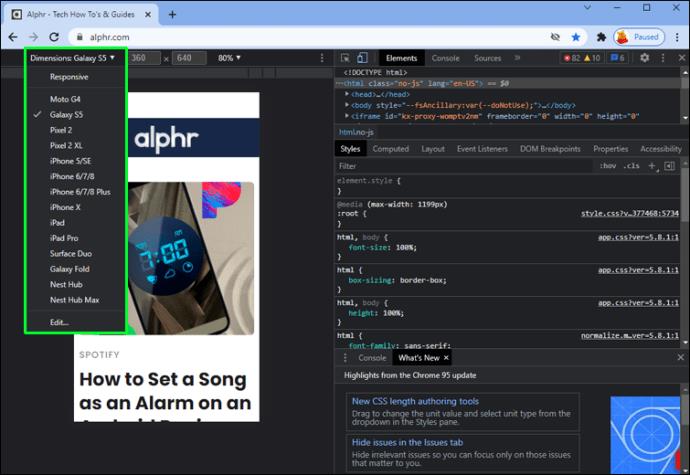
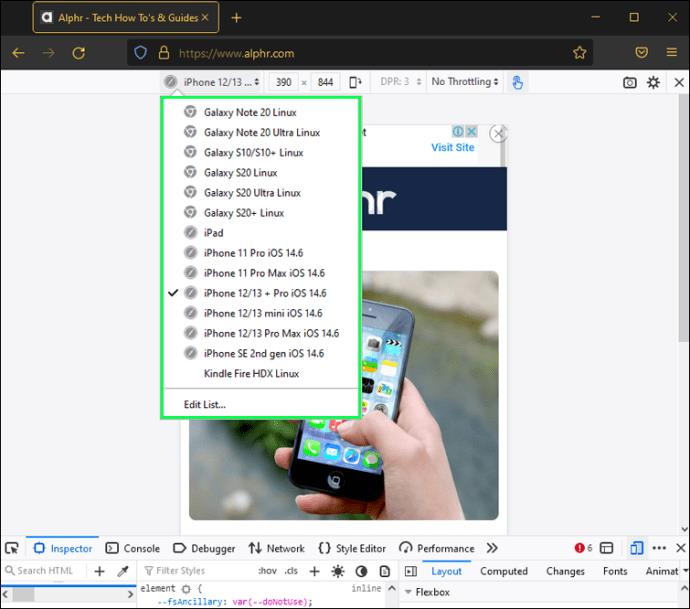
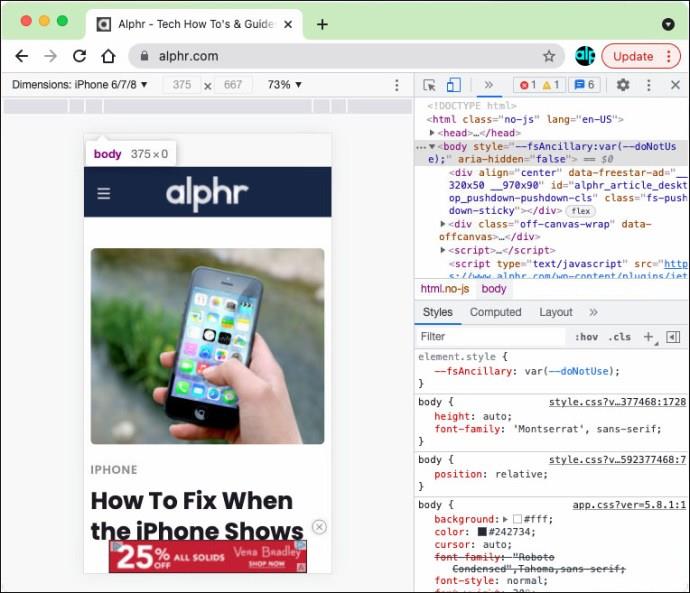
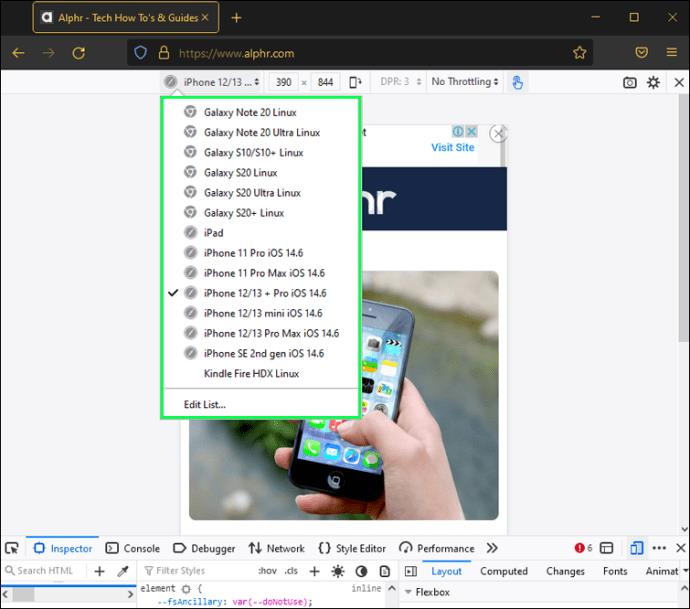
- Sie können aus einer Liste von iOS- und Android-Geräten auswählen, um diese zu emulieren.

- Die Website wird in der von Ihnen gewählten mobilen Form angezeigt.

Wenn Sie fertig sind, schließen Sie einfach das Entwicklertools-Fenster, um die mobile Version der Website zu schließen.
So zeigen Sie die mobile Version einer Website in Chrome auf einem Windows-PC an
Wenn Sie eine mobile Version einer Website auf einem Windows-PC in Chrome anzeigen möchten, ist der Vorgang ziemlich ähnlich:
- Öffnen Sie den Chrome-Browser.

- Gehen Sie in Chrome zu der Website, die Sie in der mobilen Version sehen möchten.
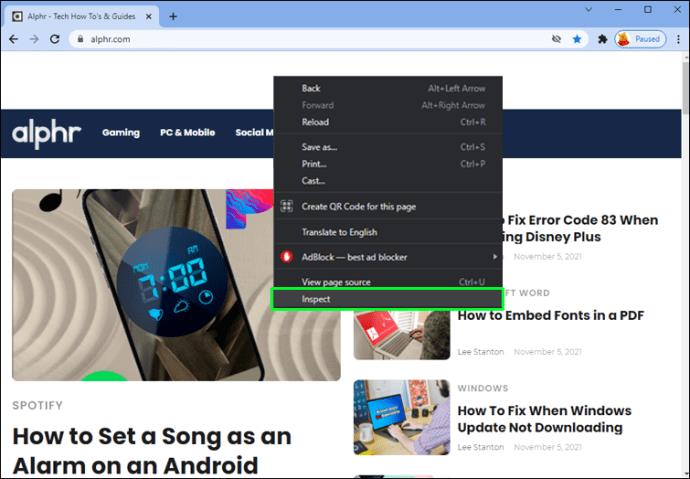
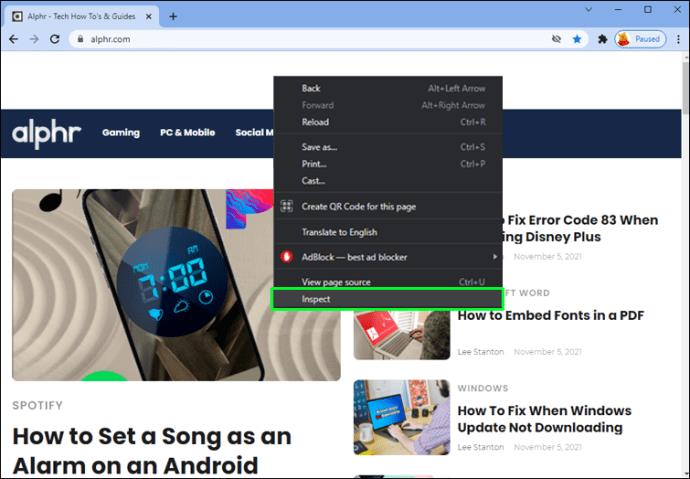
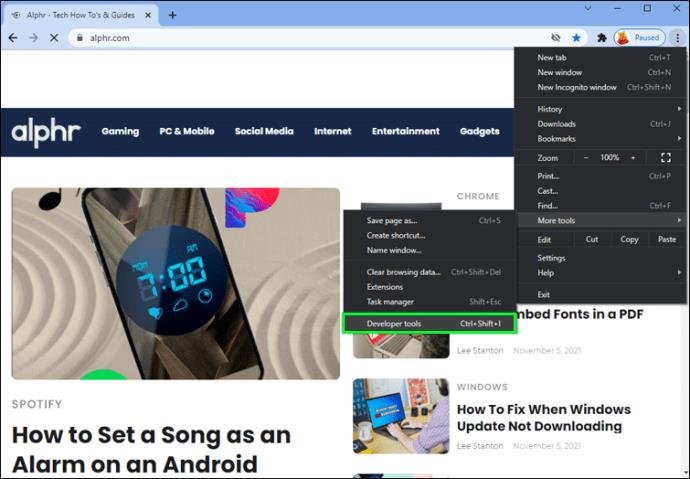
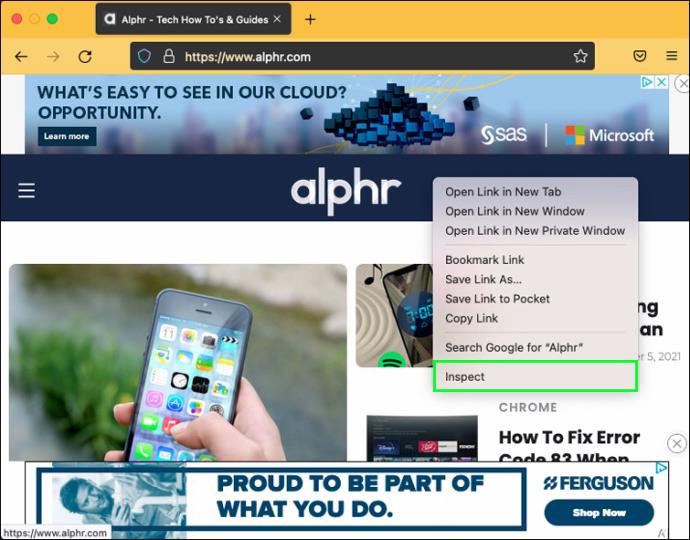
- Klicken Sie mit der rechten Maustaste auf die Webseite und wählen Sie „Inspizieren“ aus dem Menü.

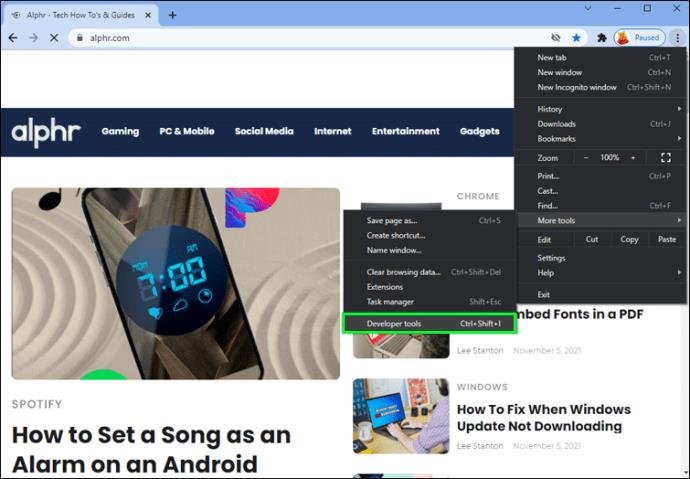
- Um zu den Entwicklertools zu gelangen, klicken Sie auf die Registerkarte „Weitere Tools“ und wählen Sie „Entwicklertools“ oder drücken Sie F12, um DevTools zu öffnen.

- Das Fenster „Entwicklertools“ wird geöffnet.
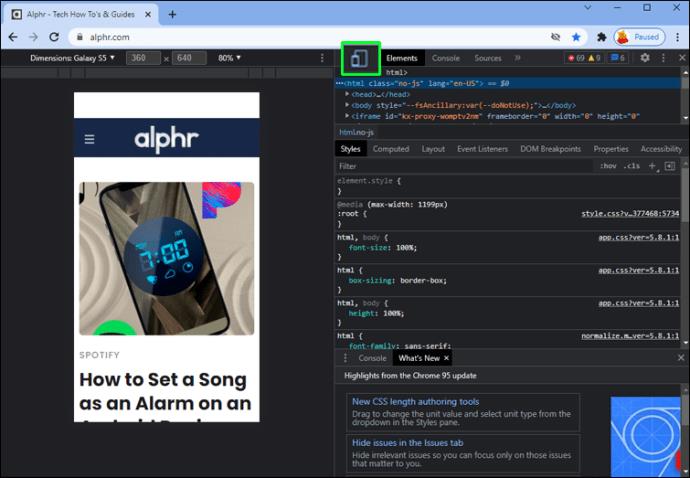
- Klicken Sie auf das Geräte-Umschaltsymbol, um in den mobilen Site-Ansichtsmodus zu wechseln.

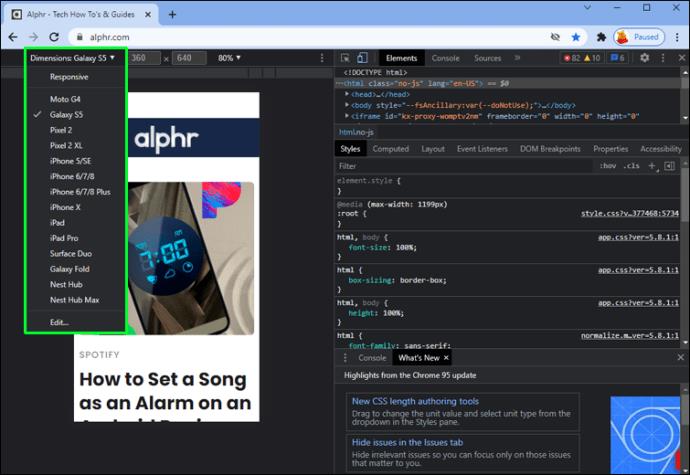
- Wählen Sie das Mobilgerät aus, das Sie emulieren möchten (optional).

- Sie können nun die Abmessungen des Bildschirms an Ihre Bedürfnisse anpassen.
So zeigen Sie die mobile Version einer Website in Chrome auf einem Chromebook an
Der Zugriff auf die mobile Version einer Website in Chrome mit einem Chromebook ist den ersten beiden Methoden sehr ähnlich.
- Öffnen Sie den Webbrowser Google Chrome.

- Öffnen Sie die Webseite, auf die Sie zugreifen möchten, auf Ihrem Mobilgerät.

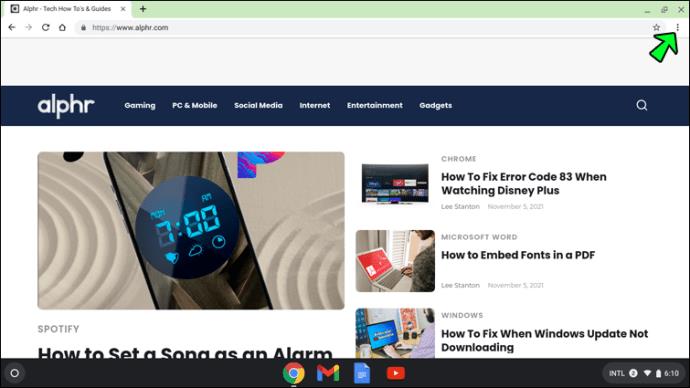
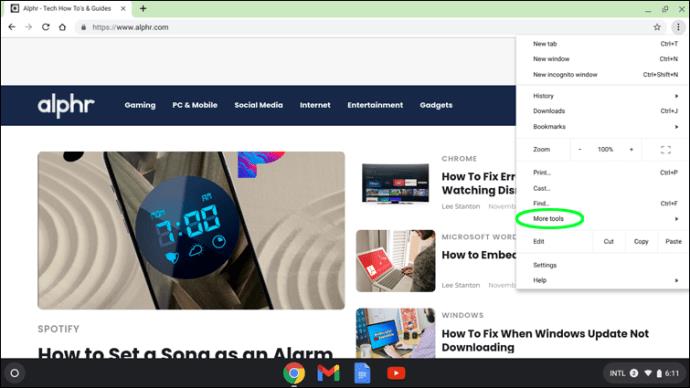
- Um auf das Menü zuzugreifen, klicken Sie auf das vertikale Symbol mit den drei Punkten.

- Ziehen Sie Ihre Maus über das Element „Weitere Tools“ in der Liste.

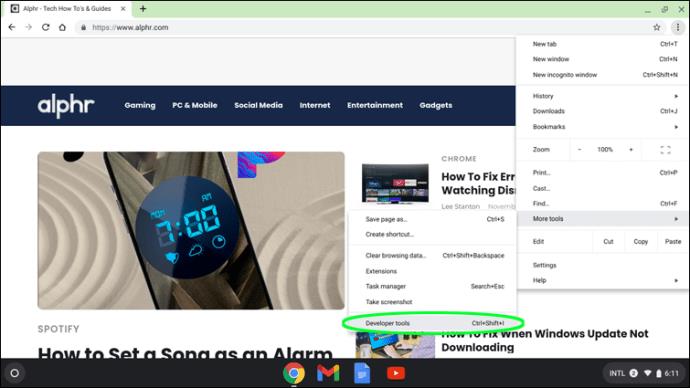
- Wählen Sie „Entwicklertools“.

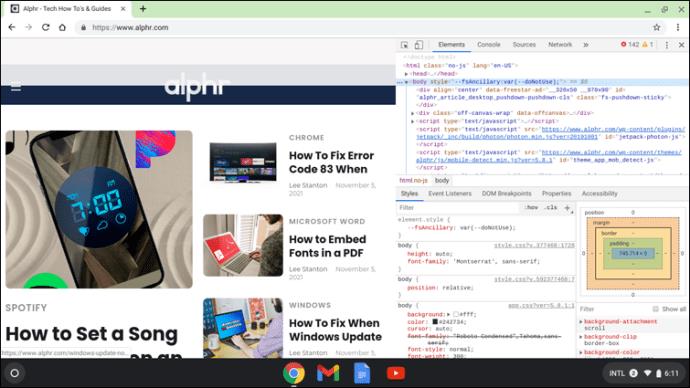
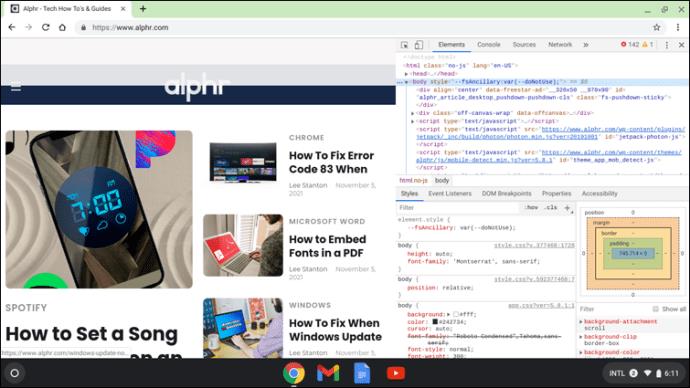
- Das Fenster „Entwicklertools“ im Browser wird geöffnet.

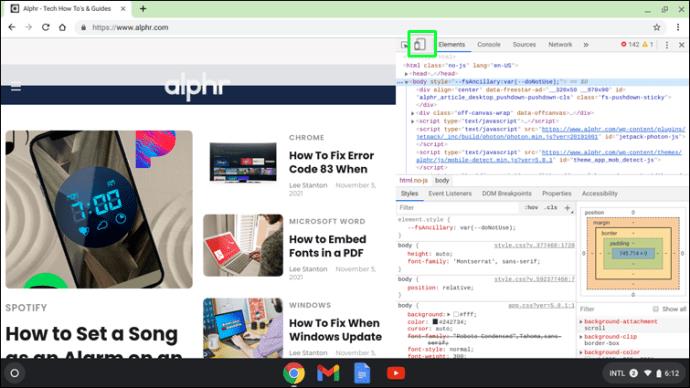
- Schalten Sie den Anzeigemodus für mobile Websites um, indem Sie auf das Symbol zum Umschalten des Geräts klicken.

Dadurch wird die Benutzeroberfläche für die mobile Website angezeigt. Sie können das bevorzugte Geräteerlebnis auch auswählen, indem Sie Marke und Modell aus dem Dropdown-Feld auswählen. Die Webseite wird als Desktop-Site aktualisiert, wenn Sie die Entwicklertools-Konsole schließen.
So zeigen Sie die mobile Version einer Website in Firefox auf einem Mac an
Sie können andere Webbrowser wie Firefox verwenden, um eine mobile Website auf einem Mac-Desktop anzuzeigen. Die Größenänderung des Browserfensters ist eine der Methoden, mit denen die meisten Webentwickler die Responsive-Design-Website bewerten. In den meisten Fällen erscheint diese Alternative jedoch nicht akzeptabel.
Hier kommen die Webentwicklungsfunktionen des Firefox-Browsers zum Einsatz. Sie können Ihre Webseiten in mehreren Auflösungen durchsuchen, wenn Sie wissen, wie Sie in Firefox auf mobile Versionen von Websites zugreifen. Folge diesen Schritten:
- Öffnen Sie die mobile Version der Website, die Sie sehen möchten.
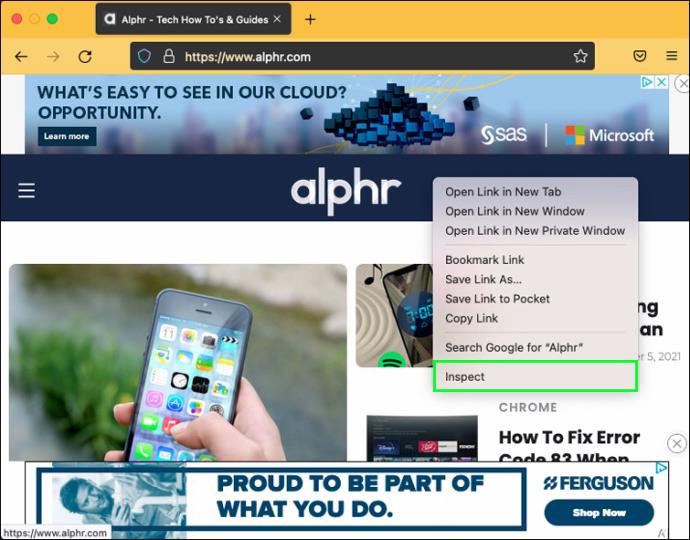
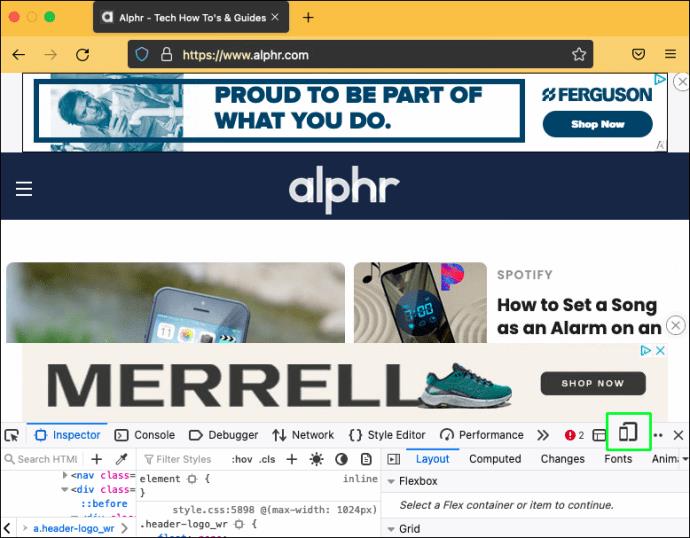
- Klicken Sie mit der rechten Maustaste auf die Webseite und wählen Sie im Menü die Option „Inspizieren“.

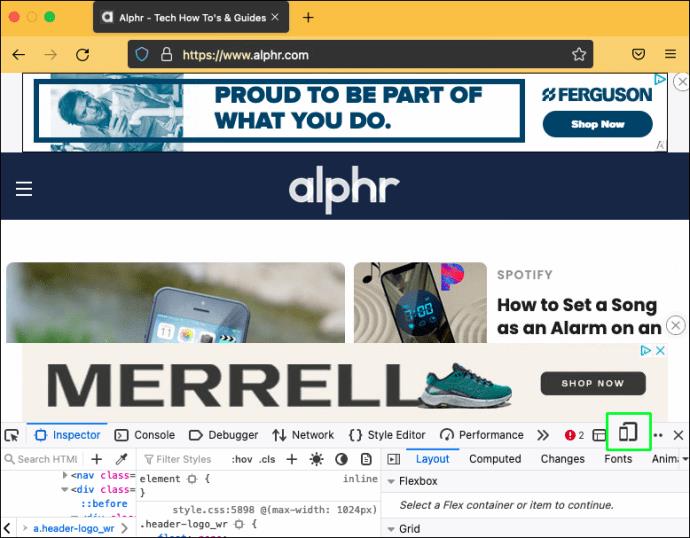
- Wählen Sie den „Responsive Design-Modus“.

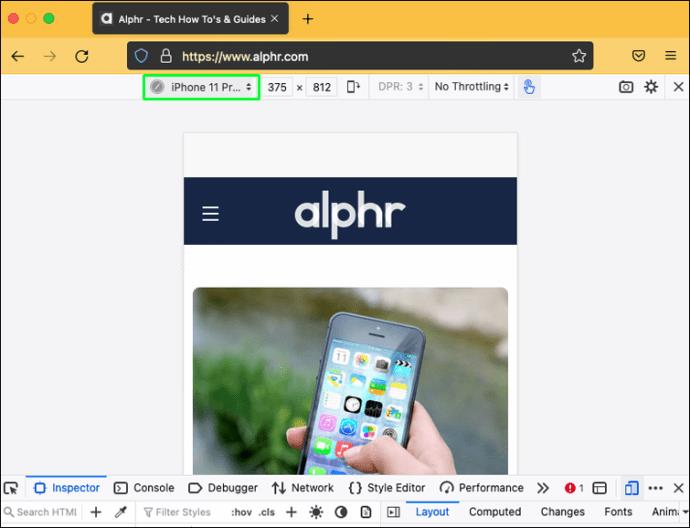
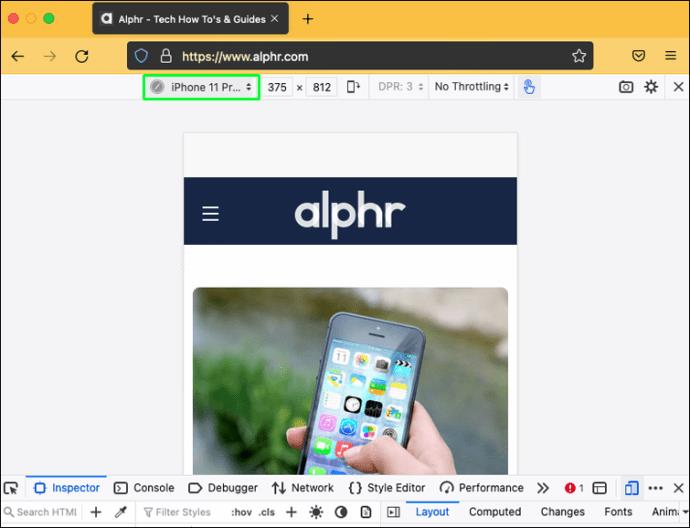
- Wählen Sie die Bildschirmgröße der Website.

So zeigen Sie die mobile Version einer Website in Firefox auf einem Windows-PC an
Auf Windows-PCs besteht außerdem die Möglichkeit, mobile Versionen von Websites mit Firefox anzuzeigen. So geht's:
- Starten Sie Firefox auf Ihrem PC.

- Gehen Sie zu der Website, die Sie als mobile Version sehen möchten.

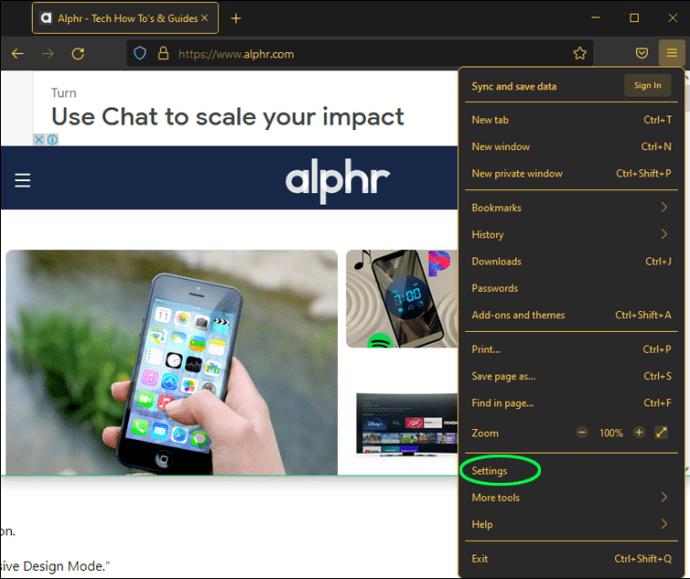
- Gehen Sie zu „Einstellungen“, indem Sie auf das horizontale Symbol mit den drei Balken klicken.

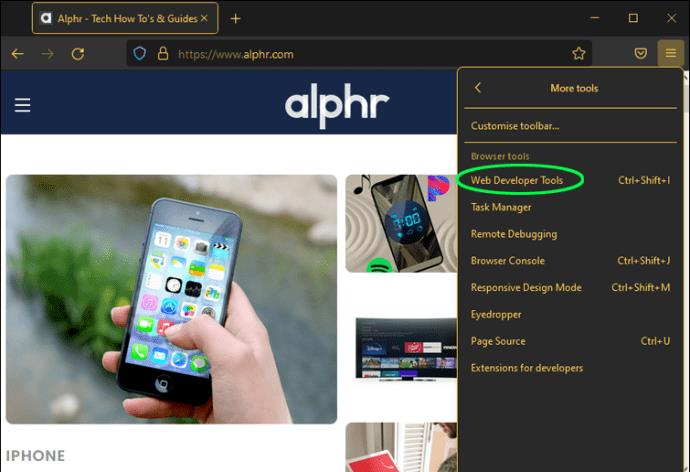
- Sie sehen ein Dropdown-Menü, in dem Sie die Option „Webentwickler“ auswählen müssen.

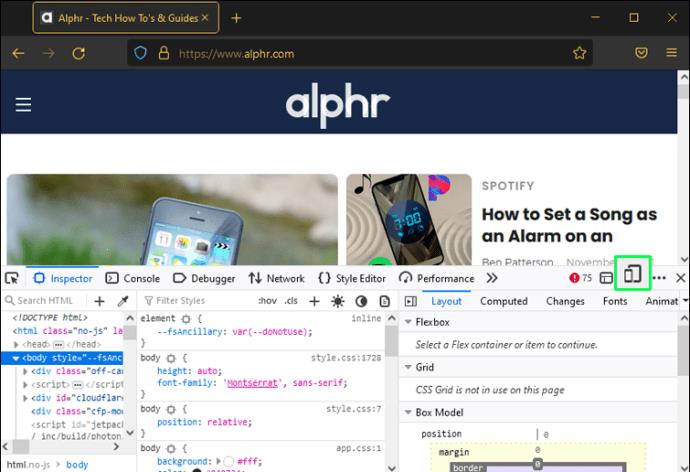
- Wählen Sie „Responsive Design-Modus“.

- Schließlich können Sie ein Smartphone-Modell auswählen, um zu sehen, wie Ihre Website auf diesem Gerät angezeigt wird.

So zeigen Sie die mobile Version einer Website in Safari auf einem Mac an
Wir haben erläutert, wie Sie mit Chrome und Firefox eine mobile Website auf einem Desktop anzeigen. Aber was ist mit dem Standardbrowser, der mit Mac-Geräten geliefert wird, Safari? Glücklicherweise ist es auch möglich, eine mobile Version einer Website in Safari anzuzeigen.
- Starten Sie den Safari-Browser.

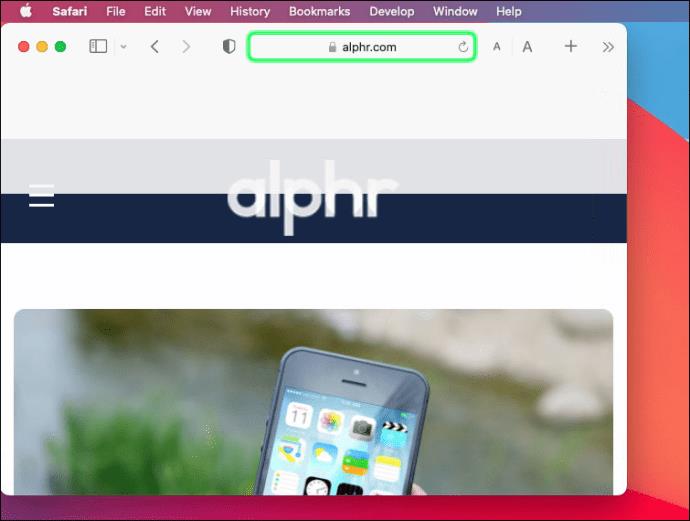
- Gehen Sie zu der Website, die Sie als mobile Version ansehen möchten.

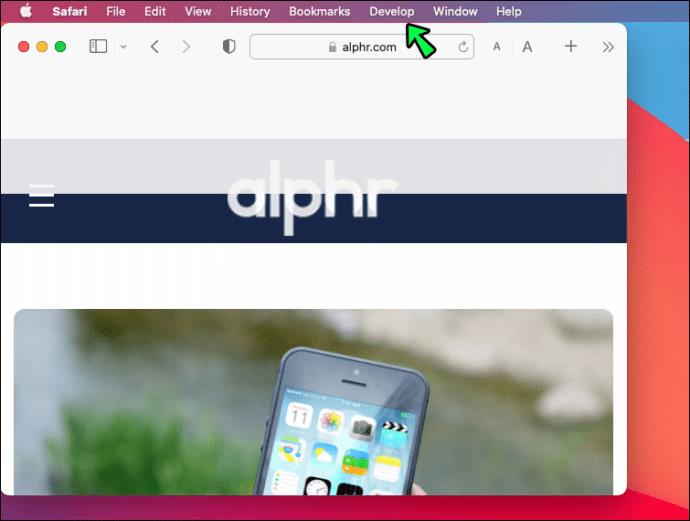
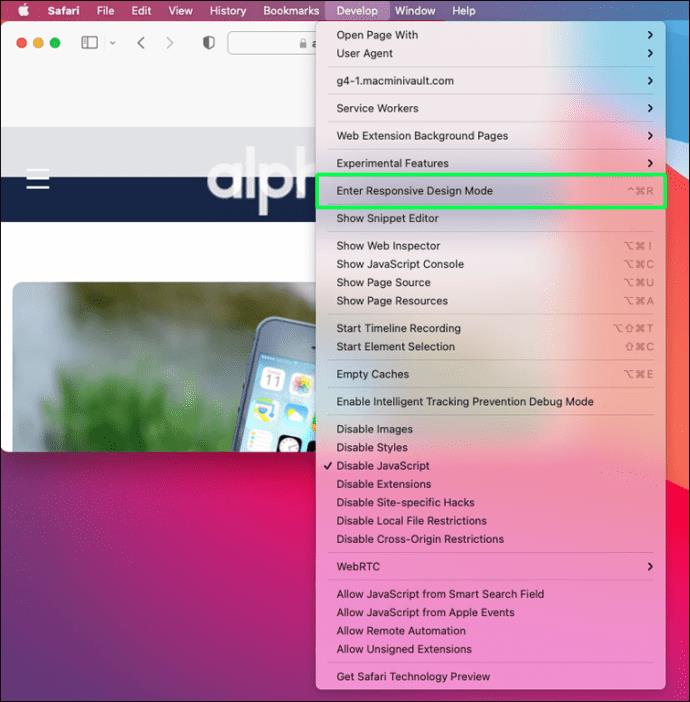
- Klicken Sie auf „Optionen“ und dann auf das Menü „Entwickeln“.

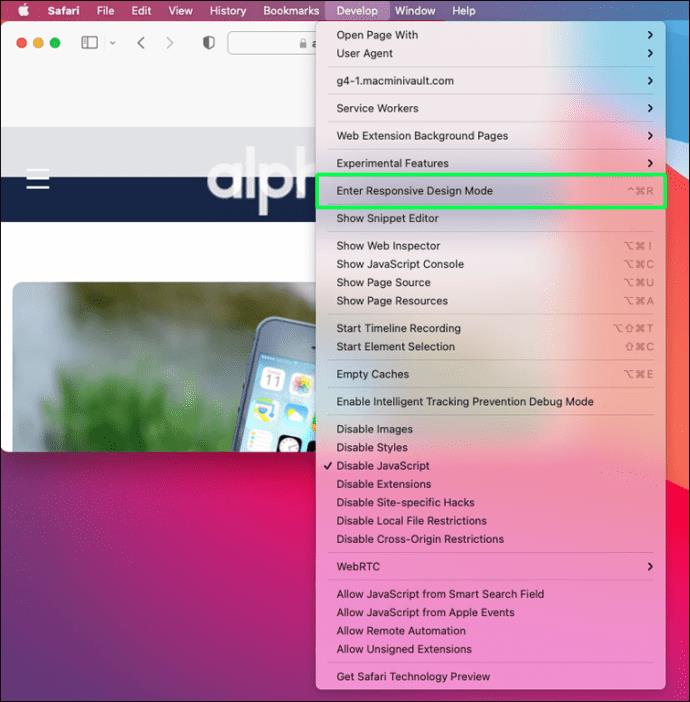
- Wählen Sie im Dropdown-Menü „Responsive Design-Modus aktivieren“ aus.

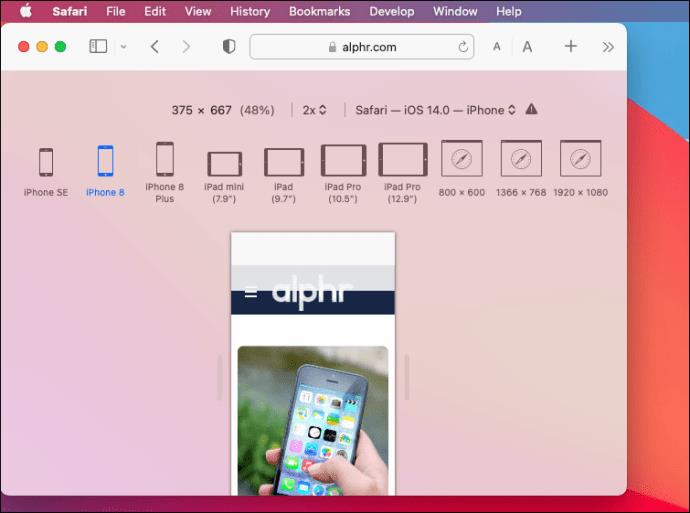
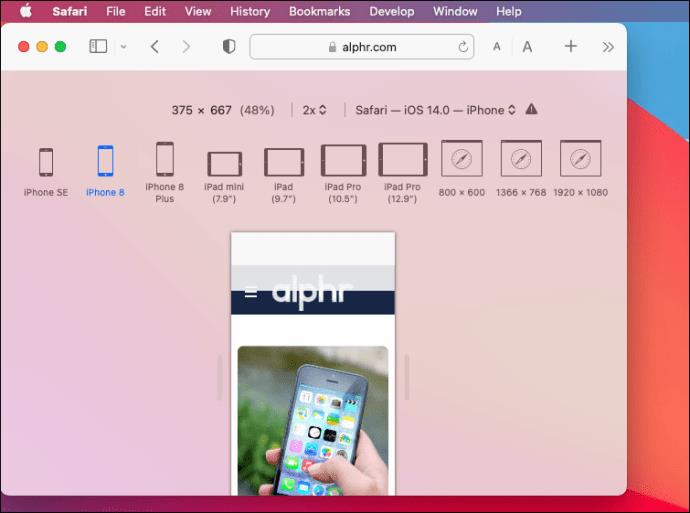
- Sie können jetzt die mobile Version der Website anzeigen.

Zusätzliche FAQ
Kann ich die Desktop-Version einer Website auf meinem Telefon anzeigen?
Die Antwort ist ja! Sie können von der mobilen Version zur Desktop-Version wechseln, um es ohne Computer auszuprobieren. Die Schritte zur Umstellung der mobilen Version auf die Desktop-Version in Chrome sind wie folgt:
1. Gehen Sie zu der Website, die Sie in der Desktop-Ansicht sehen möchten.
2. Tippen Sie auf das Dreipunktsymbol, um auf das Menü zuzugreifen.
3. Wählen Sie nun die Option „Desktop-Ansicht“.
Beachten Sie, dass diese Schritte je nach verwendetem Telefon variieren können.
Vereinfachtes mobiles Webdesign
Die Entwicklertools eignen sich hervorragend zum Analysieren und Ändern einer mobilen Version einer Website auf einem Desktop, ohne das Gerät wechseln zu müssen. Sie können die Bildschirmgröße ändern, um zu beobachten, wie die Komponenten auf verschiedenen Geräten funktionieren. Sie können verschiedene Komponenten anpassen und die Website mithilfe des Responsive-Modus für mehrere Bildschirmgrößen erstellen.
Beim Entwerfen einer Website sollte der Designer immer berücksichtigen, wie das Frontend der Website auf Telefonen, Tablets und Desktops angezeigt wird. Die Verwendung der im Artikel beschriebenen Methoden kann dem Entwickler auch dabei helfen, dies zu tun und auch zu identifizieren, welche Komponenten einer Website Probleme verursachen, um diese zu beheben.
Haben Sie schon einmal versucht, eine mobile Version einer Website auf Ihrem Desktop anzuzeigen? Welchen Browser verwenden Sie dafür am liebsten? Lassen Sie es uns im Kommentarbereich unten wissen.