Der Visual Studio Code Workspace ist eine Sammlung von Dateien, die in einem einzigen Fenster geöffnet werden. Ein Arbeitsbereich kann ein einzelner Ordner sein, in einigen Fällen umfasst er jedoch mehrere Dateien in einem Entwicklungsworkflow, der als Multi-Root-Arbeitsbereiche bezeichnet wird. Wenn Sie an einem Projekt arbeiten und mehrere Dateien auf dieser Plattform öffnen müssen, kann die neue Workspace-Funktion hilfreich sein. Sie können mehrere Dateien im selben Fenster öffnen und so problemlos auf alle erforderlichen Dokumente zugreifen. Die .code-Workspaces-Datei wird zum Speichern der Ordnerkonfiguration des Projekts verwendet. Nach der Konfiguration werden die verschiedenen Dateien automatisch im selben Fenster geöffnet. Außerdem ist die Einrichtung viel schneller und einfacher als das Schreiben eines Shell-Skripts. Sehen Sie sich an, wie Sie einen VS-Code-Arbeitsbereich erstellen.

Erstellen eines neuen Arbeitsbereichs in VS Code
Ihr Arbeitsbereich ist häufig die lokale Kopie der Codebasis des Teams, die Sie zum Testen und Entwickeln Ihres Codes verwenden können. In den meisten Fällen wird es automatisch erstellt, wenn Sie einen VS-Ordner öffnen. Möglicherweise möchten Sie jedoch mehrere Dateien erstellen, um den Überblick über alle Änderungen zu behalten, die Sie in verschiedenen Zweigen des Projekts vornehmen. So konsolidieren Sie diese Dateien in einem VS-Code-Arbeitsbereich.
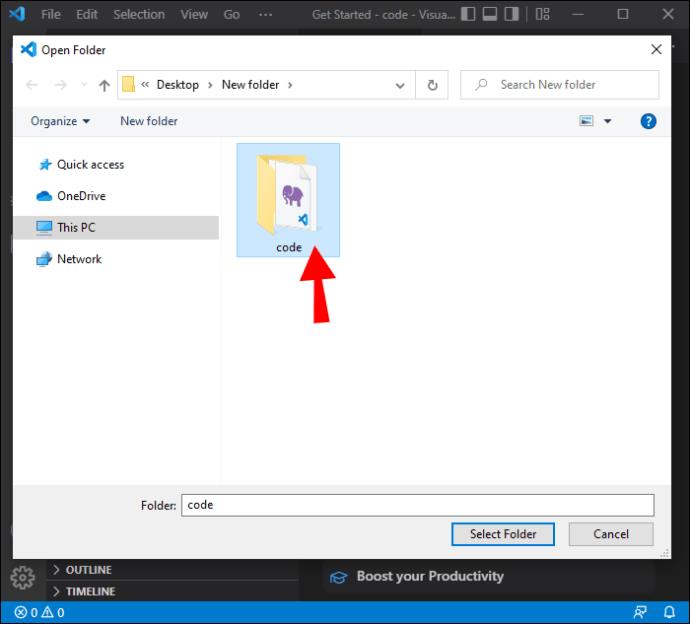
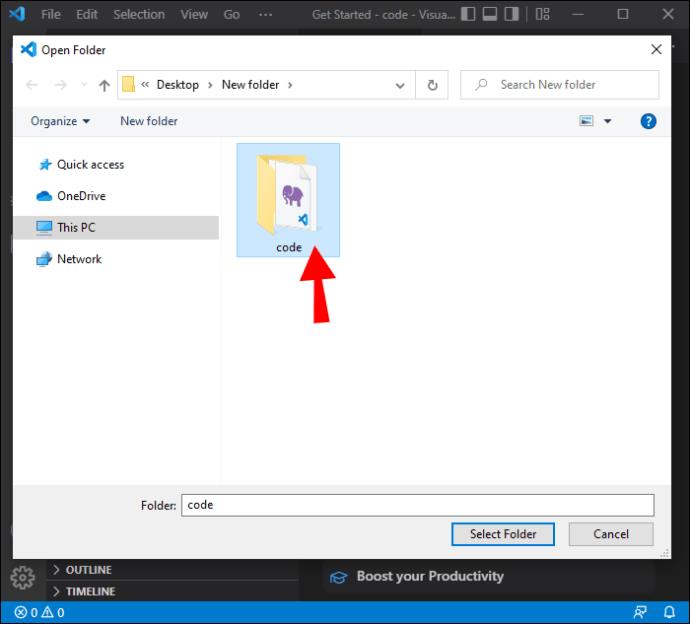
- Wählen Sie die Ordner aus, die Sie in Ihrem Arbeitsbereich haben möchten.

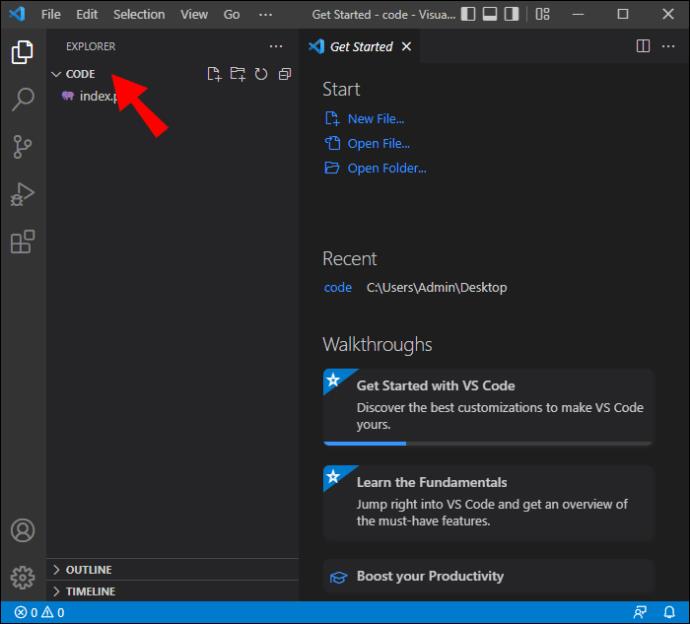
- Fügen Sie sie dem Arbeitsbereich hinzu, indem Sie zu „Datei“ und dann zu „Ordner zum Arbeitsbereich hinzufügen“ navigieren.

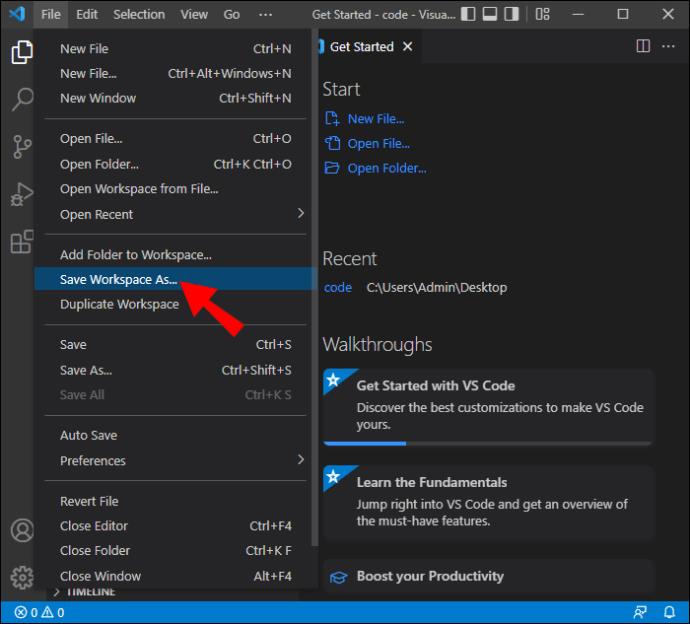
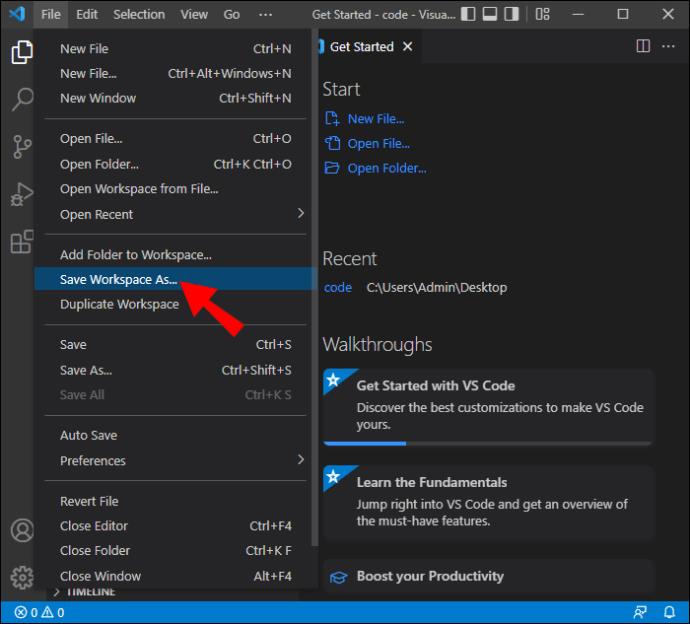
- Wenn Ihr Arbeitsplatz eingerichtet ist, speichern Sie das neue Forum, indem Sie auf „Datei“ und dann auf „Arbeitsbereich speichern unter“ klicken.

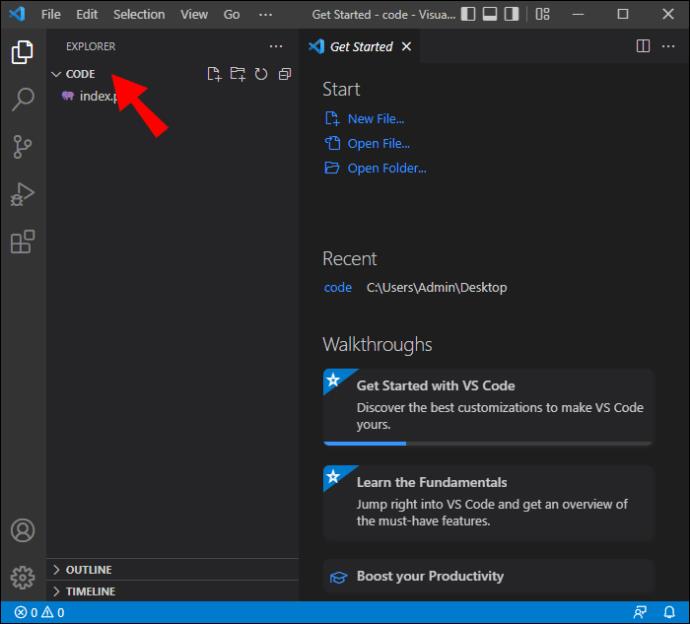
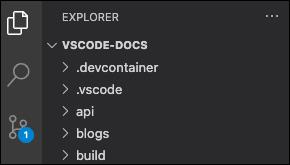
Ihr neuer Arbeitsbereich wurde jetzt in VS Code erstellt und der Name wird als (Name).code-Workspace angezeigt.
Arbeitsbereichseinstellungen
Diese Einstellungen überschreiben die Standardeinstellungen und können verwendet werden, um Ihren Arbeitsbereich nach Ihren Wünschen anzupassen. Sie werden in JSON-Dateien gespeichert und ihr Speicherort wird dadurch bestimmt, wie Sie Ihren Ordner öffnen.
Arbeitsbereichseinstellungen für einzelne Ordner

Wenn Sie einen Ordner als Arbeitsbereich öffnen, finden Sie die Einstellungen in .vscode/settings.json.
Multi-Root-Arbeitsbereichseinstellungen

Wenn es sich bei dem von Ihnen geöffneten Ordner um eine .code-workspace-Datei handelt, werden alle Workspace-Einstellungen zur .code-workspace-Datei hinzugefügt.
Sie können die Einstellungen weiterhin pro Stammordner anpassen, aber die Einstellungen überschreiben die im .code-workspace definierten.
Workspace-Startkonfigurationen und -Aufgaben
Ähnlich wie die Einstellungen für Workspace konfiguriert werden, können auch Aufgaben und Starts personalisiert werden, um sie an einen Workspace anzupassen. Wenn Sie einen Ordner als .code-workspace-Datei oder Workspace geöffnet haben, befinden sich die Speicherorte der Aufgaben- und Startkonfigurationen in der .vsh-Datei oder .workspace-Datei. Diese Konfigurationen können auch über den Ordner angepasst werden.
Optimieren Sie einen neuen VS-Code-Arbeitsbereich
Mit integrierter Unterstützung für verschiedene Programmiersprachen, einschließlich TypeScript, Javascript und Node JS, ist Workspace ein ideales Werkzeug für Entwickler. Diese Tipps machen die Plattform effizienter und einfacher zu navigieren.
Terminals
Möglicherweise verwenden Sie das von Ihrem Betriebssystem bereitgestellte Standardterminal. Mit VS Code wollte die Plattform dafür sorgen, dass Sie nicht auf die Betriebssystemfunktion angewiesen sind. VS Code verfügt über ein integriertes Terminal, das alle Ihre Anforderungen an einem Ort hat. Dies ist eine großartige Möglichkeit, den Überblick über Ihre Entwicklungsprojekte zu behalten und sicherzustellen, dass sie reibungslos ablaufen. Durch die Möglichkeit, die Symbolfarbe umzubenennen oder zu ändern, ist es auch einfacher, zwischen den verschiedenen Terminals für Ihr Projekt zu unterscheiden.
Tabs umwickeln
Diese Funktion ist praktisch für Entwickler, die an großen Projekten arbeiten, bei denen mehrere Komponenten verwendet werden. Beim Wechsel von einer Komponente zu einer anderen kann es schwierig sein, den Überblick über alle Dateien zu behalten. In VS Code werden Registerkarten im Browser angezeigt, und Sie müssen von einer zur anderen scrollen, wenn Sie sehen möchten, was darin enthalten ist.
Eine effizientere Methode wäre, diese Tabs umzubrechen, indem Sie auf Cmd + klicken und nach „Tabs umbrechen“ suchen. Mit dieser Funktion können Sie leichter sehen, was sich auf den verschiedenen Registerkarten befindet.
Pin-Tabs
Als Entwickler ist es ratsam, Ihren Arbeitsbereich so organisiert wie möglich zu halten. Sie können dies tun, indem Sie Tabs, die Sie häufig verwenden, an der Vorderseite Ihres Bildschirms anheften. Sie können das Erscheinungsbild dieser Registerkarten auch anpassen, indem Sie die Tasten „Befehl +“ oder „Strg +“ drücken und nach „Registerkarte anheften“ suchen.
Benutzeroberfläche
Die Oberfläche Ihres Terminals ist so eingerichtet, dass sie über verschiedene Optionen wie Explorer, Suche, Projektmanager und Ausgabe verfügt. Es verfügt außerdem über einen fußzeilenähnlichen Abschnitt, in dem Sie mehrere Details leicht finden und ändern können. In VS Code können Sie diese Registerkarten per Drag-and-Drop verschieben und nach Ihren Wünschen neu anordnen. Sie können die am häufigsten verwendeten Optionen weiter oben platzieren oder sie anpassen, um den Zugriff zu erleichtern. Die Personalisierung der Benutzeroberfläche erleichtert die Navigation in Ihrem Arbeitsbereich.
Sprache
Wenn Sie eine neue Seite in Visual Studio Code erstellen, hat die Datei keinen Titel und Sie müssen diese Details selbst eingeben. Sie müssten dann zum Dateinamen wechseln und die Erweiterung eingeben. Der Vorgang kann langwierig sein, insbesondere wenn es sich um eine große Anzahl von Dateien handelt.
Sie können den Prozess optimieren, indem Sie der IDE erlauben, die Dateien anzuzeigen. Anschließend wird das bisherige Benennungssystem verwendet, um neuen Dateien, die Sie erstellen, Namen zuzuweisen.
Vorschau
VS Code hat einige frustrierende Funktionen. Wenn Sie beispielsweise eine Datei in der Vorschau öffnen und unmittelbar danach eine andere öffnen, ohne Änderungen an der ersten Datei vorzunehmen, schließt das Programm die erste Datei. Wenn Sie dies ändern und beide Dateien in der Vorschau geöffnet lassen möchten, gehen Sie zu „Einstellungen“ und suchen Sie nach „Vorschau aktivieren“. Aktivieren Sie das Kontrollkästchen, um die erforderlichen Änderungen vorzunehmen.
Neues PC-Setup
Möglicherweise haben Sie Ihren VS-Code-Arbeitsbereich nach Ihren Wünschen angepasst und personalisiert, um dann einen neuen PC zu erhalten. Ein neuer Computer ist zwar großartig, aber die Neukonfiguration Ihres Arbeitsbereichs kann lästig sein.
Mit Setting Sync können Sie alle Ihre Konfigurationen an einem Ort speichern. Wenn Sie ein anderes Gerät erhalten, werden die Einstellungen des alten Geräts automatisch auf den neuen VS Code Workspace angewendet. Auf diese Weise müssen Sie Workspace auf Ihrem neuen PC nicht neu konfigurieren.
Öffnen Sie die Wiedergabe

Der Einstieg in das Debuggen einer Web-App in der Produktion kann herausfordernd und zeitaufwändig sein. Mit OpenReplay können Sie alles, was Ihre Benutzer tun, überwachen und wiedergeben. So können Sie sehen, wie sich die App verhält, und eventuell auftretende Probleme erkennen. OpenReplay ist eine ausgezeichnete Option, da es eine kostenlose Open-Source-Alternative zu anderen Debugging-Anwendungen wie LogRocket und FullStory ist . Durch die Verwendung eines Debugging-Programms sparen Sie bei der Verwendung von Workspace viel Zeit.
GitHub

VS Code verfügt über eine integrierte GitHub- Integration. Dadurch können Sie Ihre Dateien schnell auf GitHub übertragen. Wenn Sie über VS Code eine Verbindung zu GitHub herstellen, müssen Sie keine Zeit damit verbringen, Git-Befehle zu schreiben. Die VS-Code-Integration vereinfacht die Verwaltung Ihrer Dateien.
Alle Ihre Ordner an einem Ort
Workspace macht es Ihrem Team leicht, organisiert zu bleiben. Dateien und Ordner können an einem einzigen Ort gespeichert werden, sodass sie mit einem Klick geöffnet und angezeigt werden können. Der Arbeitsbereich kann auch optimiert werden, um die Effizienz zu verbessern und den Überblick über laufende Projekte zu behalten. Mit diesem Leitfaden sind Sie nun bestens gerüstet, um einen Arbeitsbereich auf VS Code zu erstellen und ihn an Ihre Bedürfnisse anzupassen.
Haben Sie einen neuen Arbeitsbereich für VS Code eingerichtet? Teilen Sie uns in den Kommentaren unten mit, wie Sie Ihren Arbeitsbereich erstellt und optimiert haben.