Eines der Programme und Inhalte, die Schüler mit ScratchJR erstellen können, ist die Erstellung einer animierten Szene. Mit einer animierten Szene können Schüler eine Lektion über eine Geschichte zur geografischen Geschichte des Ortes gestalten. Um eine animierte Szene zu erstellen, müssen die Schüler wissen, wie man mehrere Szenen erstellt, wobei jede Szene eine Bühne mit entsprechendem Hintergrund darstellt. Nachfolgend finden Sie Anweisungen zum Erstellen einer animierten Szene mit ScratchJR.
So erstellen Sie Animationsszenen auf ScratchJR
Schritt 1:
In der ScratchJR-Oberfläche klickt der Benutzer auf das Pluszeichen, um ein neues Programm zu erstellen. Anschließend ändern wir das Hintergrundbild für die erste Animation .
Schritt 2:
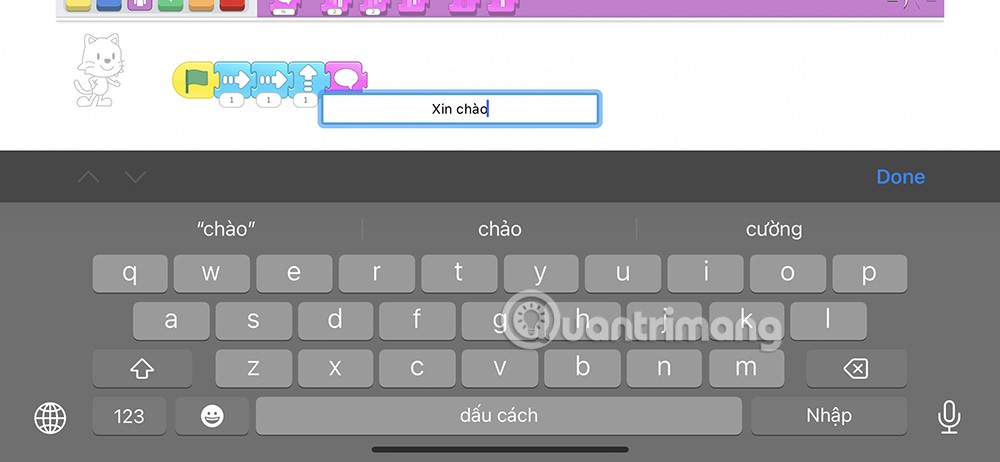
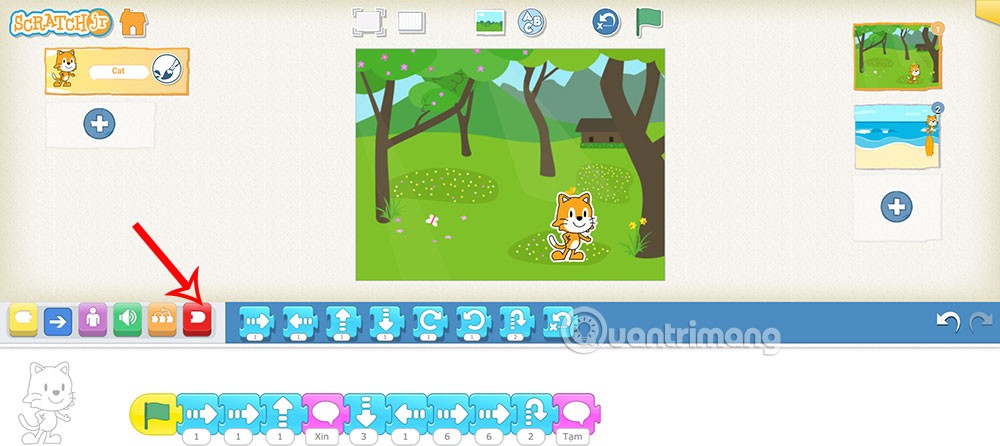
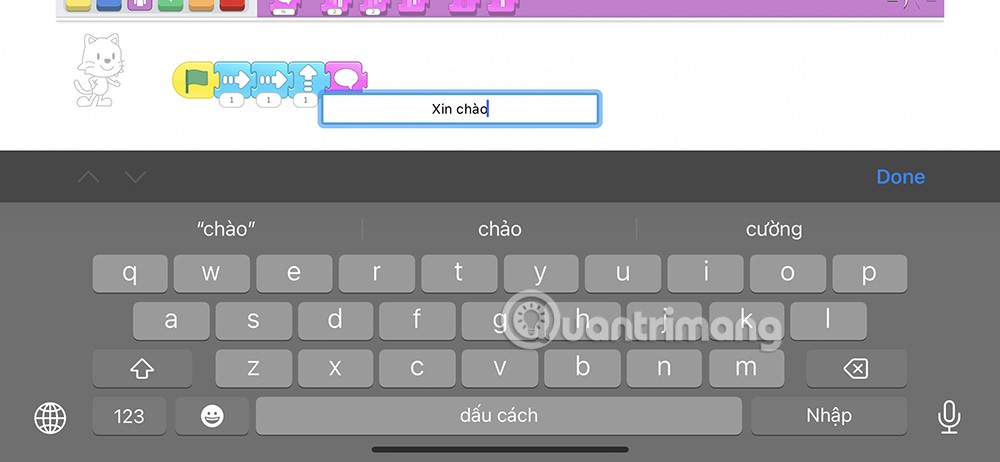
Mit dem ersten Zeichen schreiben Sie je nach Zweck Befehle für die Katze , z. B. „Beweg dich“, dann „Hallo“ sagen, dann „Beweg dich“ und am Ende „Auf Wiedersehen“ sagen.

Beispielsweise haben wir das Programm für das unten gezeigte Zeichen.

Schritt 3:
Klicken Sie weiter unter den Verschiebebefehl, um die Anzahl der Schritte zu ändern . Es erscheint eine kleine Tabelle, in die Sie die gewünschte Schrittzahl eingeben können. Klicken Sie nach Eingabe der Schrittzahl auf „Aus“, um den Ziffernblock auszublenden.

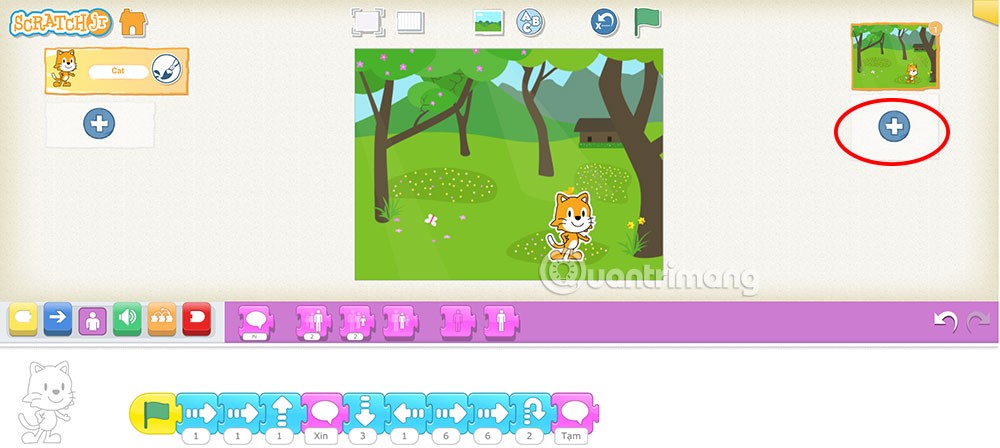
Schritt 4:
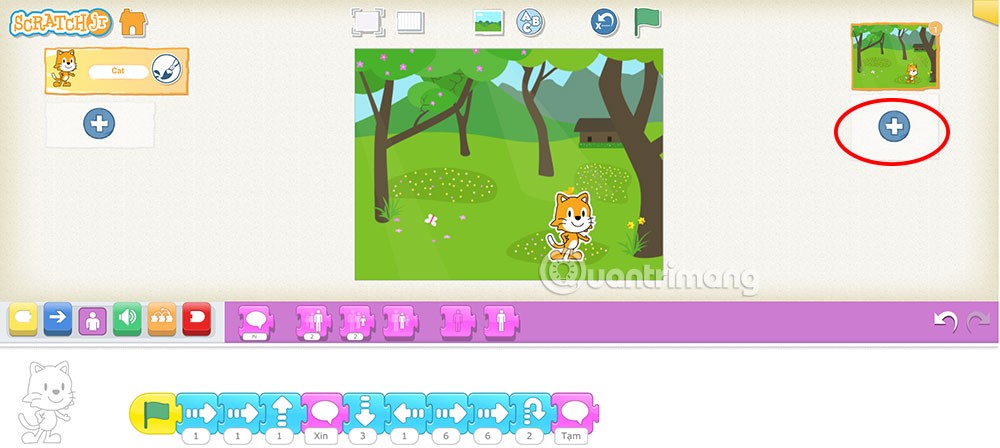
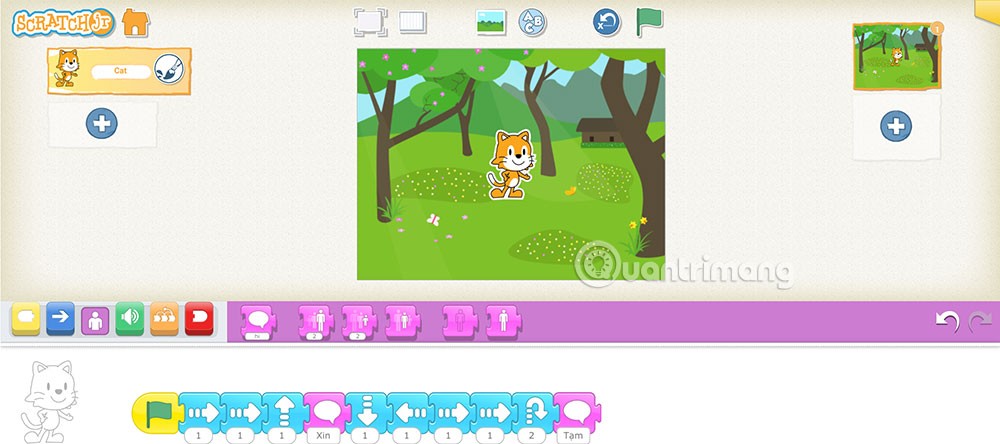
Die Schüler klicken auf das Plus-Symbol unter der ersten Szene , um eine weitere Szene zu erstellen. Damit ist eine neue Bühne für die Figur geschaffen.

Schritt 5:
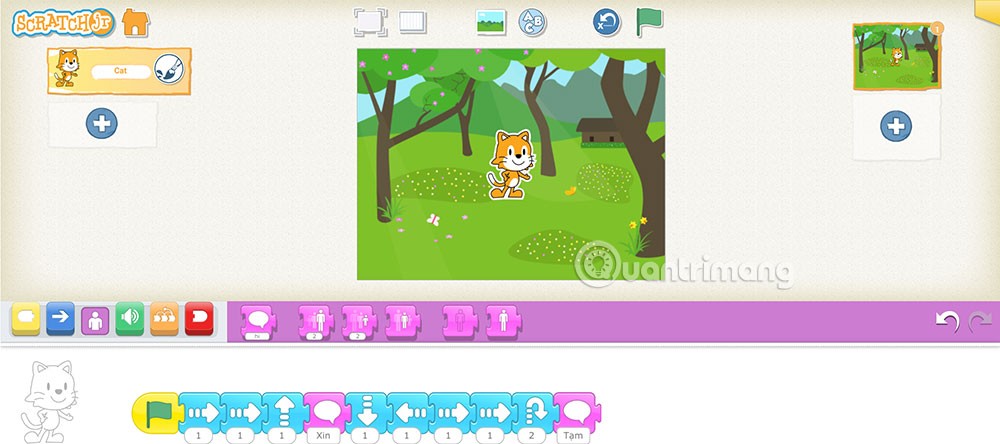
Außerdem änderst du den Hintergrund, machst einige Bewegungen in der Animation, fügst in dieser zweiten Animation einen weiteren Spruch für die Katze hinzu.

Als Ergebnis haben wir eine neue Animation, wie unten gezeigt.

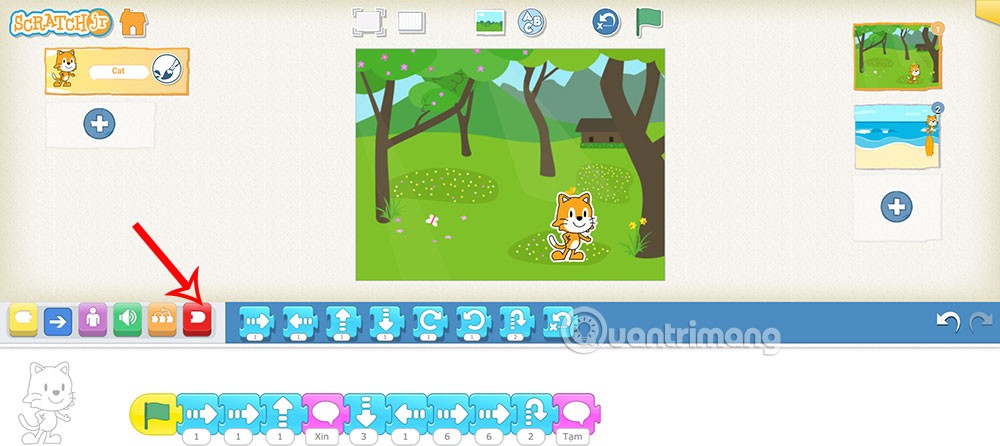
Schritt 6:
Als nächstes verknüpfen wir die beiden Animationen miteinander . Sie wählen die erste Animation aus und klicken dann auf die rote Befehlsgruppe , die in ScratchJR die Befehlsgruppe „Ende“ ist.

Wir ziehen die zweite Animation wie unten gezeigt an das Ende des Animationsprogramms 1, um die beiden Animationen miteinander zu verknüpfen.

Nun wird Ihnen die zweite Animation am Ende der ersten Animation angezeigt. Mit einem Klick auf das grüne Flaggensymbol starten Sie Animation 1 und wechseln automatisch zu Animation 2 .
Wir fügen weiterhin andere Animationen mit den gleichen Vorgängen wie oben hinzu.

Falls Sie kreisförmig zu Szene 1 zurückkehren möchten, klicken Sie bei der letzten Szene ebenfalls auf das rote Befehlssymbol und ziehen Szene 1 an das Ende.

Speichern Sie Ihr Programm in ScratchJR zur späteren Verwendung.